ワードプレスにアナリティクスを設置するには?
ワードプレスに、Googleのアナリティクスを設置するのって、ちょっと面倒な部分があったりするんですよね。
テーマのheader.phpに貼りつけるだけで出来るんですが、トラッキングコードの場所がわかりづらかったり。
プラグインを利用すると言う手もありますが、それもまた面倒な感じ。
でもあると、サイトの訪問アクセスとかあるので、一回設置しておけば、ずっと使えますし、出来れば、実装して欲しい方法なんですね。
では、プラグインありとなしとで、ご紹介していきます。
テーマのheader.phpに、トラッキングコードを貼りつける場合
こちらは、すごく簡単です。
まず、ワードプレスのダッシュボードで、「外観」→「テーマの編集」へと移動します。
そしたら、ずらっとこんな画面が出てくると思います。
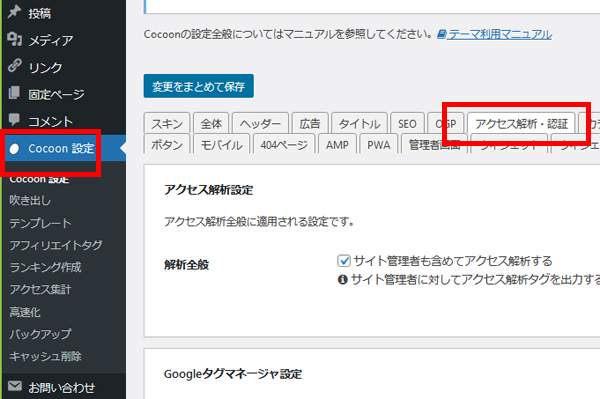
ちなみに、こちらは、テーマによっては、違いがありますので、今回は楽に設定できる無料のCOCOONでご紹介します。
そこで、左のタブの中から「アクセス解析・認証」をクリックして、画面に移動しましょう。
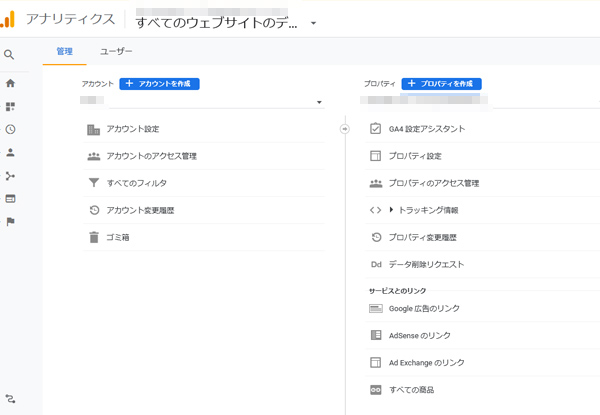
そうしたら、アナリティクスのサイトの画面に飛んで、左下にある「管理」から、トラッキングコードを調べましょう。
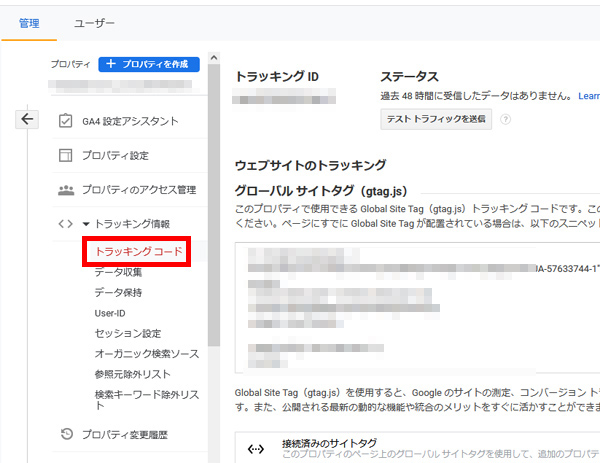
トラッキング情報から、ウェブサイトのトラッキングの部分をコピーします。
コピーしたら、先ほどのheader.phpの</head>の直前に貼りつけます。
これで、準備は完了です。
テーマによっては、エラーが出るかも知れませんが、もしエラーが出たら、下記のプラグインを利用した方法がオススメになります。
All in One SEOを使って、アナリティクスに登録する方法?
まず、ワードプレスに、All in One SEOのプラグインをインストールして、有効化してから、その後をご紹介します。
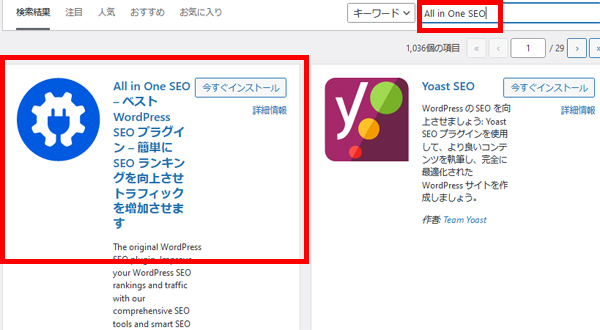
インストールと有効化は、ダッシュボードの「プラグイン」→「新規追加」で画面を出し、「All in One SEO」と検索すると、こんな画面が出ます。
赤枠のプラグインの「今すぐインストール」をクリックして、インストールして、しばらく待つとボタンが「有効化」に変わるので、そちらをクリックすれば、All in One SEOがワードプレスに実装されます。
All in One SEOのインストールが完了したら、左メニューの上の方に「All in One SEO」と出てくるかと思いますので、その中の「General settings」を選択します。
もう一度アナリティクスの画面に戻り、今度は、トラッキングIDをコピーします。
またプラグインの設定に戻りますが、General settingsの真ん中辺りに、「GoogleアナリティクスID」というのがあると思いますので、先ほどのIDを貼りつけます。
これで、All in One SEOのプラグインを使った、アナリティクスのコードの貼りつけは完了です!
プラグインを使うか、トラッキングコードをheader.phpに貼りつけるかは自由ですが、前述しましたが、テーマによってはコードを貼りつける方法は、エラーが出る場合がありますので、プラグインを使った方が楽になる場合も。
ですので、お好みの方法を選んで下さい。
エラーが出ても、当方は責任を取れませんので、あくまで自己責任でお願いします。