PDFを記事に直接埋め込めるプラグイン!
ワードプレスで記事内にPDFファイルを埋め込みたいと思ったことはありませんか?
今回は、PDF Embedderプラグインを使って、簡単に記事内にPDFファイルを埋め込む方法をご紹介します。
PDFがあると便利なことも多いので、ぜひ参考にしてみてください。
①PDF Embedderプラグインをインストール
まず、ダッシュボード→プラグイン→新規追加から、検索窓に「PDF Embedder」と打ち込んでください。
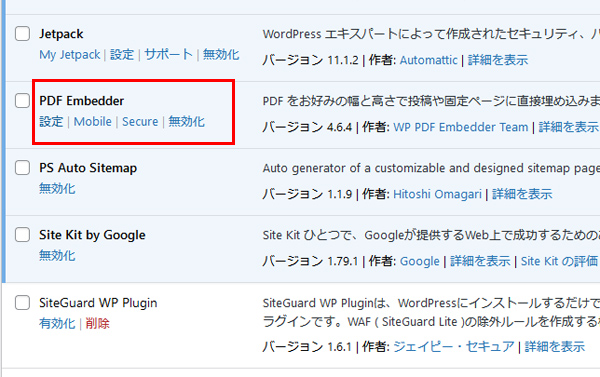
該当のプラグインが見つかったら「今すぐインストール」ボタンをクリックした後、「有効化」ボタンをクリックすれば導入完了です。
②メディアの追加からPDFを選択
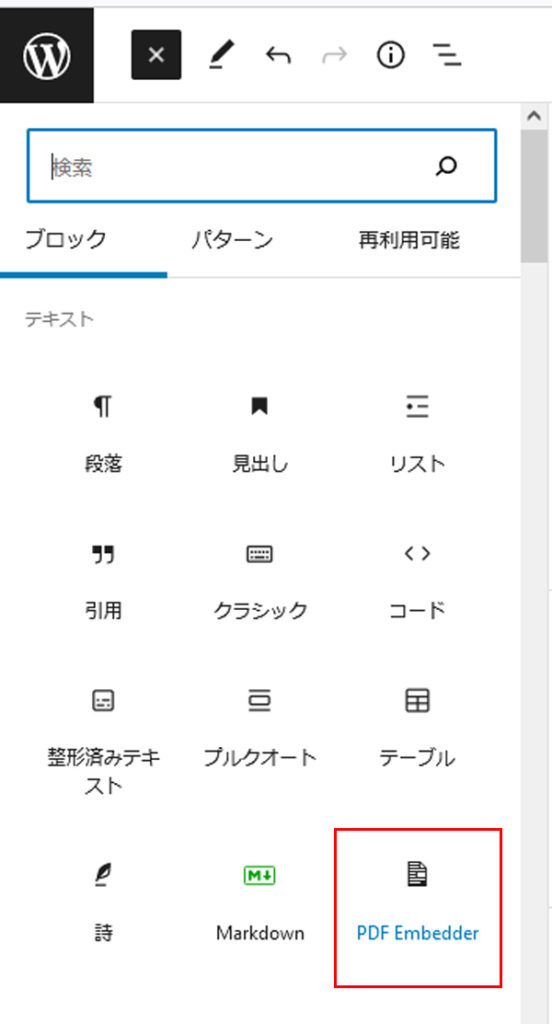
次に、該当のPDFを読み込みますが、クラシックエディタなら「メディアを追加」、グーテンベルクエディタなら「PDF Embedder」を選択すればOKです。
グーテンベルクの場合は、メディアからはできないので注意が必要です。
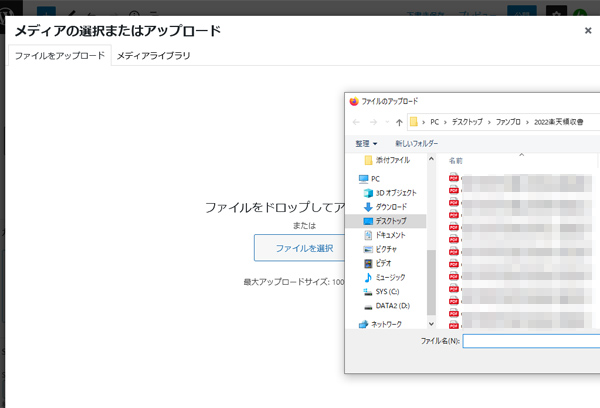
こちらのボタンをクリックし、ファイルのアップロードから、該当のPDFを選択します。
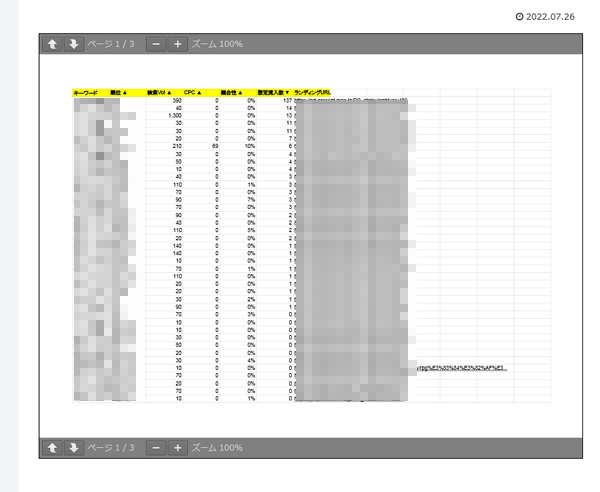
すると、記事内にこんな感じにPDFが表示されました。
ちなみに、ツールバーの表示位置は、両方を選択したので、上下にページ数などのツールバーが出ています。
ちゃんと表示されているか、プレビューでも確認してみてくださいね。
PDF Embedderプラグインの設定項目
PDF Embedderプラグインでは、デフォルトでも使いやすいのですが、PDFの高さ調節などの設定もできるので、以下に見ていきましょう!
まず、ダッシュボード→プラグイン→PDF Embedderプラグインの「設定」をクリックしましょう。
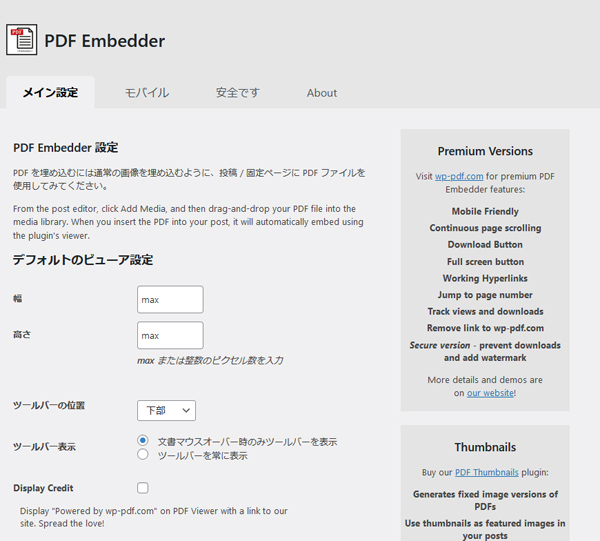
すると、こちらの画面が開くので、ここから設定を変更していきます。
PDFのサイズ変更
まず、デフォルトのビューア設定では、「幅」と「高さ」は初期設定でmaxとなっていますが、ちょうど1ページ分が表示されるようになっています。
もし、記事内にPDFを挿入してみて、大きすぎると感じた場合には変更してみてください。
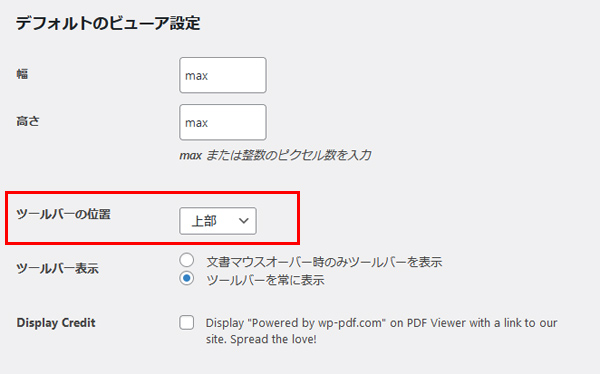
ツールバーの位置の変更
今何ページ目なのかや、拡大表示などを表示するツールバーは、デフォルトでは下部に表示されますが「上部」「下部」「両方」の3つから選択もできます。
もしツールバーから、ダウンロードボタンを表示させたいなら、有料タイプに変更が必要です。
もし、ページ数をまたがる場合は、上下の両方にページ数などが表示されるタイプの方が見やすいと思います。
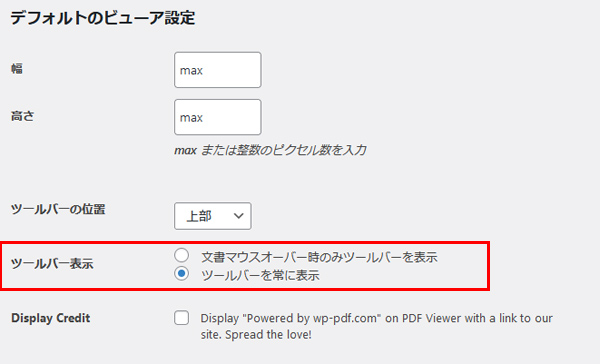
ツールバーの表示方法の変更
PDF Embedderプラグインでは、ツールバーの表示のタイミングも設定できます。
マウスが上に乗ったときだけツールバーを表示するか、常に表示するかのどちらかを選びましょう。
とくにどちらを選んでも問題はないのですが、初見でわかるようにしたいなら、ツールバーを常に表示するのがおすすめです。
有料のバージョンでできること
有料バージョンでは、以下の4つの項目が変更できます。
- ダウンロードボタン:ツールバーにダウンロードボタンを表示する
- 外部リンク:新しいタブまたはウィンドウでリンクを開く
- 表示/ダウンロードのトラッキング:表示とダウンロード数のカウントができる
- 連続ページスクロール :ユーザーが PDF 内のすべてのページ間を上下にスクロールできるようにする
これらの4つの機能は無料版では使えないので、注意してください。
PDF Embedderプラグインで簡単埋め込み!
それでは、PDF Embedderプラグインで、記事内にPDFを埋め込む方法をご紹介してみました。
プラグインを使えば、簡単にPDFが表示できますし、ちゃんとツールバーもついてくるので、よりわかりやすくページ数なども表示できます。
もし、普段からPDFを記事内に埋め込む方は、ぜひプラグインを利用してみてください。
記事が参考になりましたら、嬉しいです!^^