AddQuicktagでスタイルが表示されない理由は?
ブログをいくつか運営しているのですが、最近AddQuicktagのプラグインにはまり、ちょっとビジュアルにこだわることが増えました。
ただ、AddQuicktagを入れたはずなのに、投稿エディタにスタイルのタグが表示されない…
なぜだろうと調べてみたら、意外な結果が出ました。
どうやらほかのプラグインと競合を起こしていたみたいで、今回は、同じ失敗をしないように、備忘録の意味で、記事を残しておきますね。^^
AddQuicktagプラグインは設定がいらない?
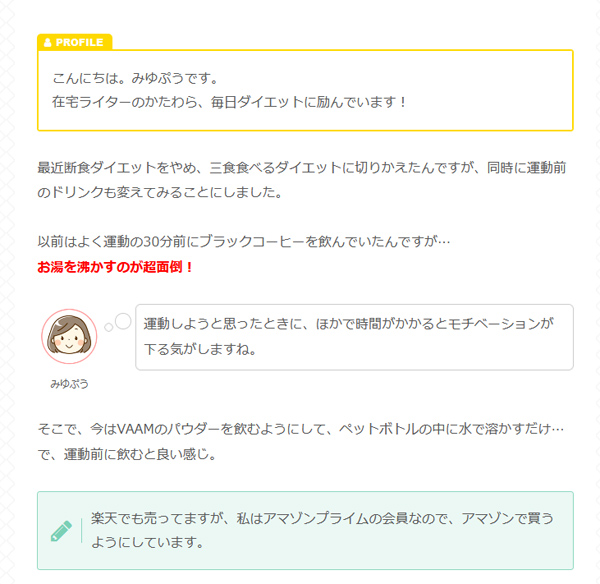
まず、AddQuicktagタグを入れると、どのように画面が変わるのか、実際の投稿ページでみていきます。
こちらのプロフィールとメモの緑枠がプラグインで入力できる項目です。
視覚的にもカラフルになるので、デザインもしやすいんじゃないかなと思います。
プラグインの導入方法は簡単で、AddQuicktagタグをインストール後、有効化するだけなので、今回は割愛します。
使い道はいろいろあるんですが、上記のようにスタイルタグを準備するだけでも、視覚的にカラフルになるので、私の場合は、とくに設定はしていません。
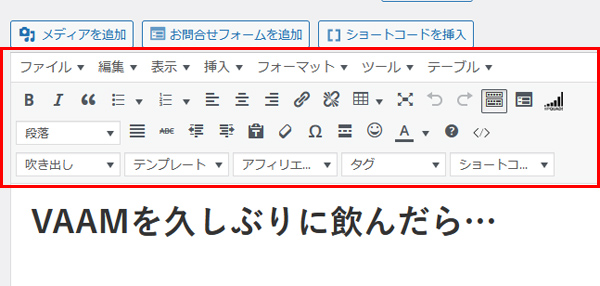
今回問題が出たのは、ここの部分です。
本来、AddQuicktagプラグインを入れたら
赤枠の部分のどこかに、「スタイル」の項目が出るはずなのに出ていません…
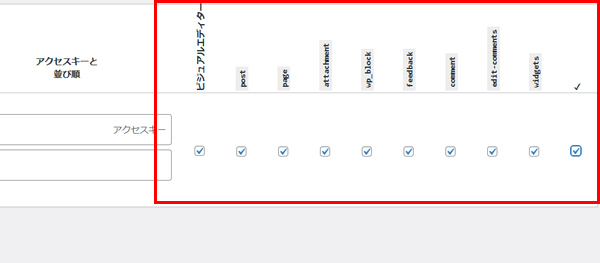
もしかしたら、何か設定方法があるのでは?と思い
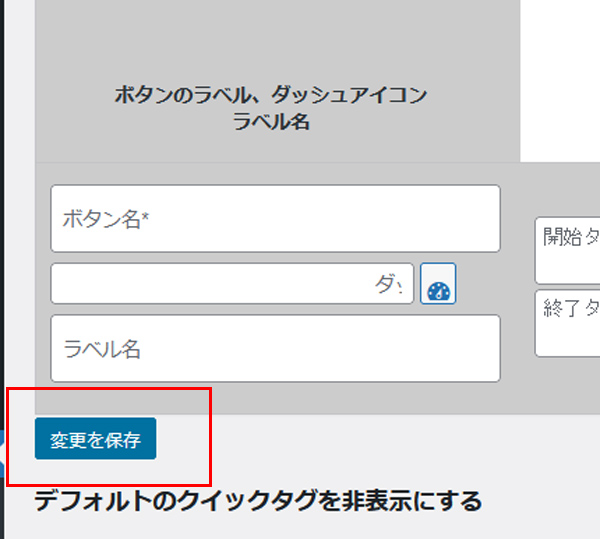
プラグインの設定から、こちらにチェックを入れても同じです。
チェックを入れると出てくると書いてあるページがあったんですが

変更を保存すると、チェックも外れますし…
ほかのブログでは、問題なく使えているので、何が悪いのかわからなかったんですね。
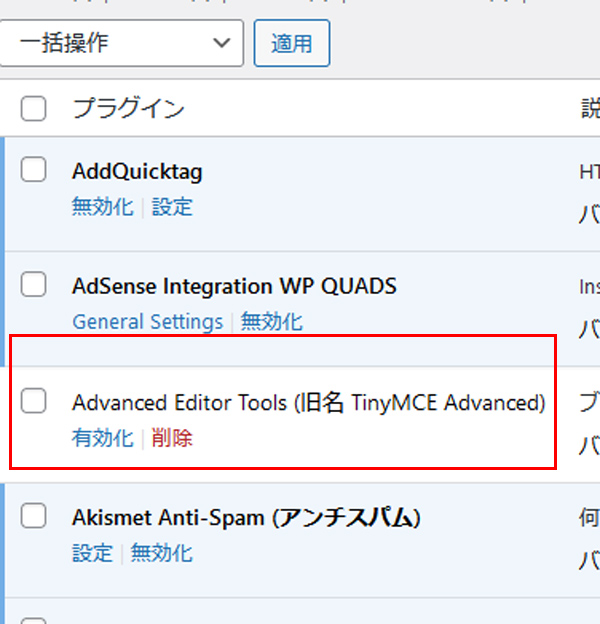
ところが、更にグーグルで検索してみると、ワードプレスのバージョンが上がったのも影響してか、TinyMCE Advancedプラグインが競合を起こしていたんですね。
これかも?!と思った私は、早速TinyMCE Advancedを無効化しました。
もしこのプラグインが理由でなかったら困るので、まだ削除はしていません。
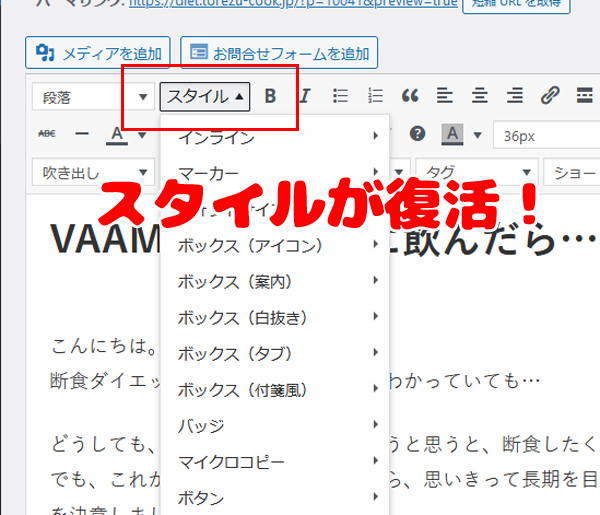
この状態で、先ほどの投稿画面に戻ってみると…
無事スタイルが復活しました。
TinyMCE Advancedプラグイン自体は今は使わないので、そのまま削除して、AddQuicktagの方が優先度は先です。
これで、新しいブログでもAddQuicktagプラグインが使えるようになり…ほっと一息。
ワードプレスってバージョンアップするごとに、新たな問題を引き起こすものですね。
ということで、AddQuicktagのスタイルが表示されない原因は、TinyMCE Advancedプラグインでした。
もし、同じ悩みをお持ちの方がいらっしゃいましたら、導入しているプラグインの中に、TinyMCE Advancedプラグインがないか確認してみてくださいね。
記事が参考になりましたら、嬉しいです!^^