Cocoonより良いかも…
最近ブログの更新に力を入れてるのですが、無料テーマのCocoonは素晴らしいテーマなのですが…
アップロードの際にエラーが起こることがあり、また、Luxeritasの無料テーマに比べるとグラフィック面に難ありと感じていたので、今度からLuxeritasのテーマをお借りすることに決めました。
Luxeritasのテーマの一番の決め手は、カルーセルスライダーがあること。
これがあると、かなりおしゃれなのですが、最初カルーセルスライダーという名前だと知らなくて実装に少し時間がかかったので、設置の方法など、備忘録の意味でも残しておきますね。
備忘録というほど、難しくはないですが、一応念のために、記事にして残しておきます。
※追記 ちなみに、COCOONにもカルーセルスライダーがありますが、今回はLuxeritasのやり方をご紹介します。
カルーセルスライダーとは
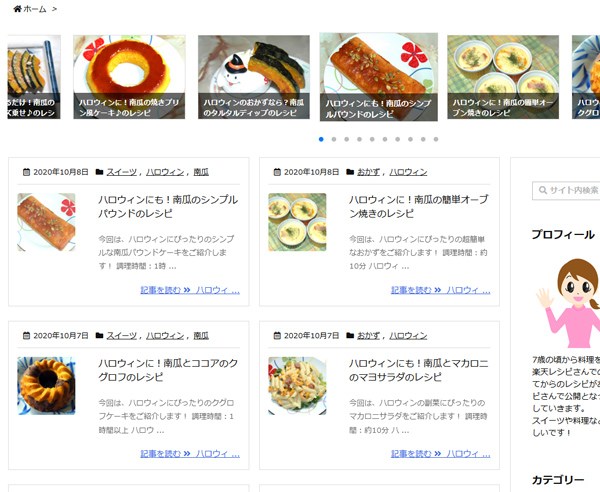
まず、カルーセルスライダーってどんな機能?と私のように思う方がいるかもしれないので、こんなスライダーということで、まず画像をご紹介します。
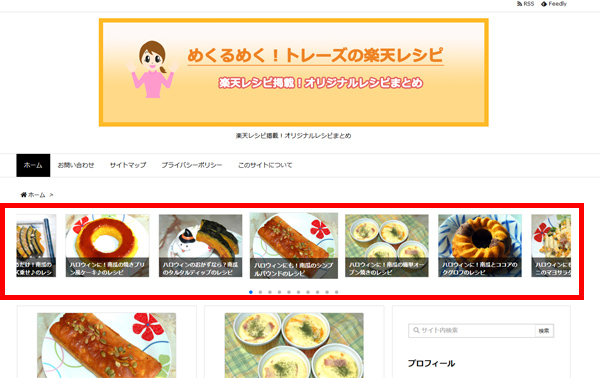
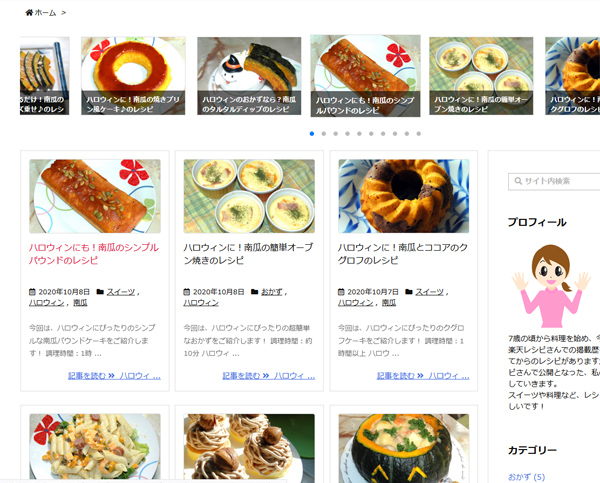
こちら私の運営しているサイトですが、赤枠で囲った部分が、カルーセルスライダーです。
画像が横一列に並んでスライドし、下の丸印やマウスや指で横に、簡単にスライドできる機能です。
これがやりたくて、Luxeritasのテーマをお借りしたんですよね。
では、実装の方法ですが、ウィジェットを使えば、簡単にできます。
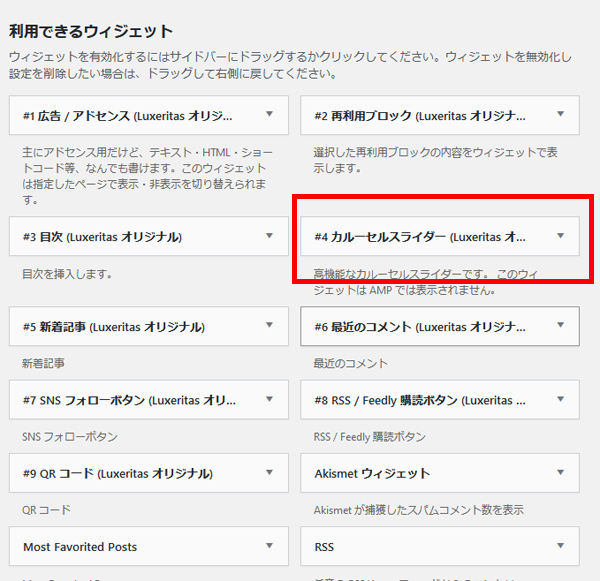
まず、ワードプレスのダッシュボード→外観→ウィジェットに移動します。

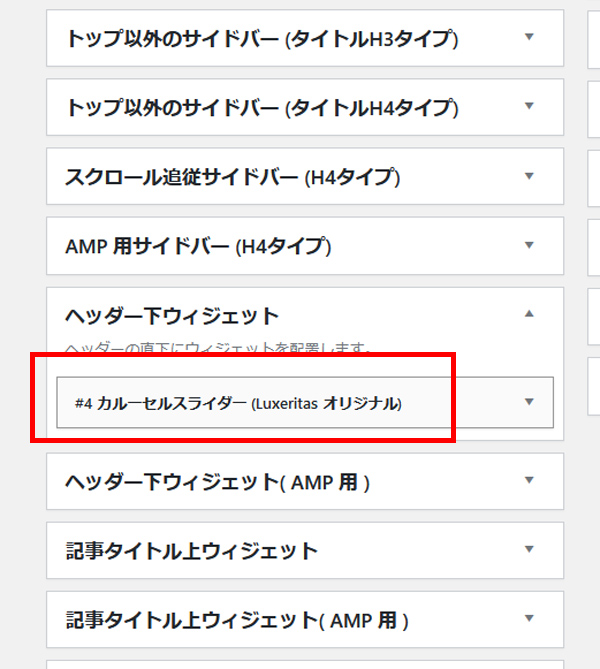
Luxeritasのテーマを入れていると、オリジナルウィジェットとして、カルーセルスライダーというのがあります。
これを、ヘッダー下ウィジェットに組み込めばOKです。
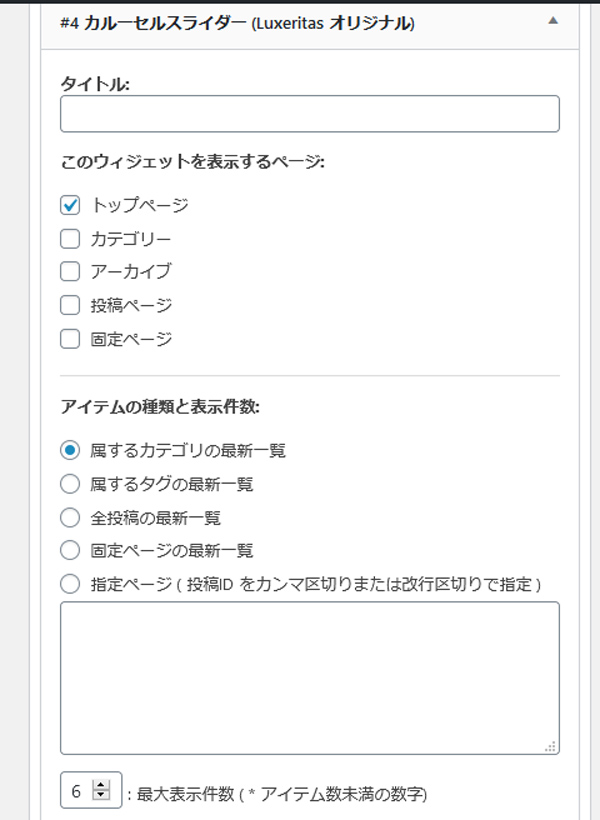
いじる場所は、ウィジェットを表示するページだけで十分事足ります。
もし少しでも表示を早くしたいなら、トップページだけ表示しておけば良いと思います。
これを設定すれば、カルーセルスライダーの表示は完了です。
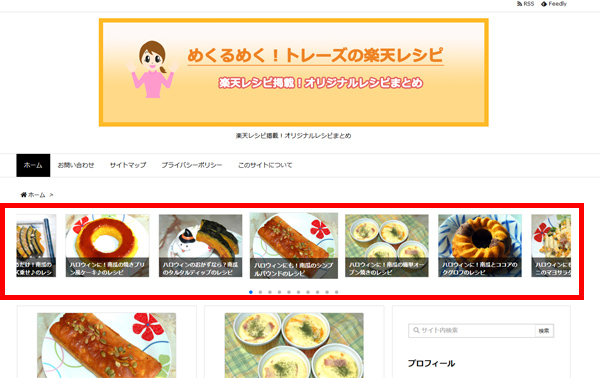
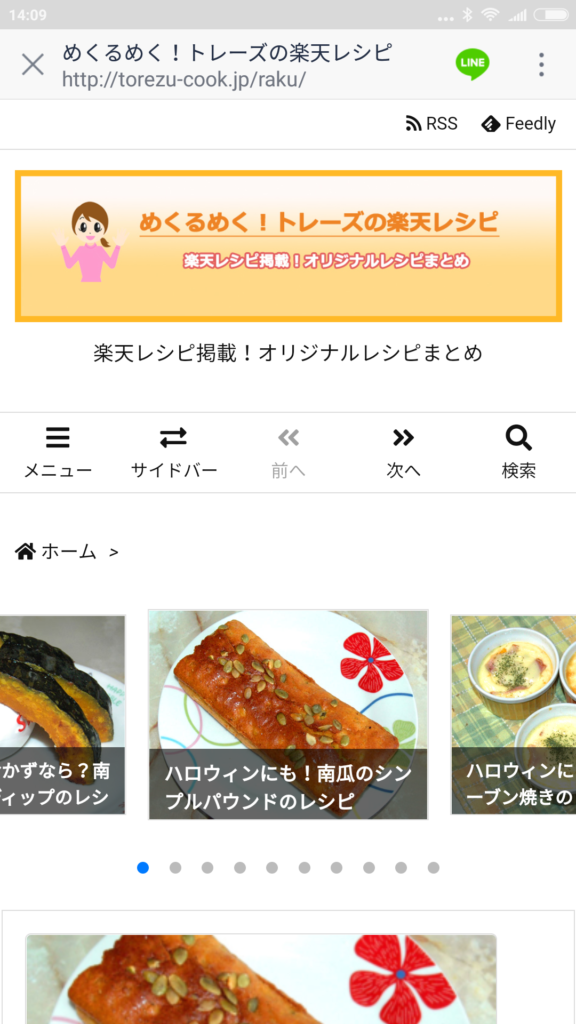
画像をもう一度ご紹介すると、スマホでも、こんな風にスライダーが表示されます。
Luxeritasのテーマでグーグルアナリティクスと連携
それでは、番外編ということで、Luxeritasのテーマで、グーグルのアナリティクスと連携させる方法もご紹介しますね。
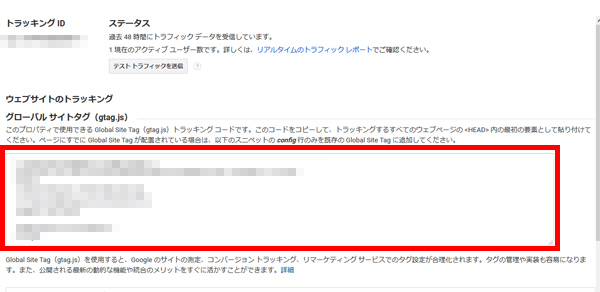
まずは、グーグルのアナリティクスページにログインします。
そしたら、左メニューの管理から該当のブログを選択(上部のメニューから)して、トラッキング情報という場所を開きます。
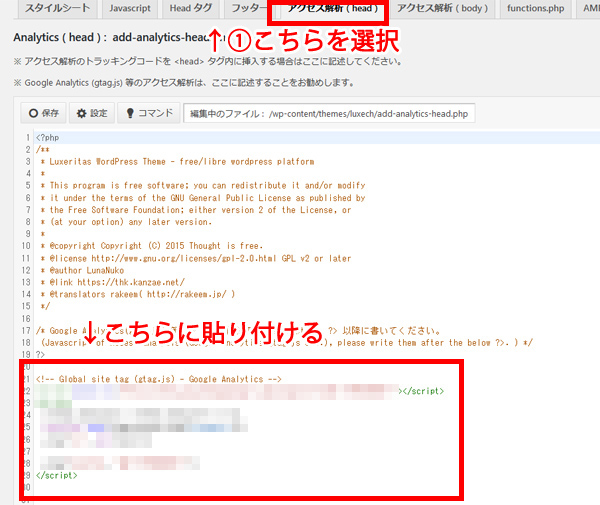
ここのトラッキングコードをコピーしておいて、ワードプレスに戻り、子テーマの編集をクリックします。
上部メニューのアクセス解析(Head)を選択し、?>の下に丸々貼り付けます。
後は、保存すれば無事連携できるようになりました。
Luxeritasのテーマでグリッドレイアウト
Luxeritasのテーマは、無料テーマでありながら、グリッドレイアウトにも優れているので、簡単におしゃれな配置もできるようになっています。
以下、簡単にご紹介しますと。
まず、ダッシュボードのLuxeritas→カスタマイズ(外観)をクリックし、左メニューにある「グリッドレイアウト」を選択します。
ここで、例えば、タイル型(最大3列)を選ぶとこうなります。
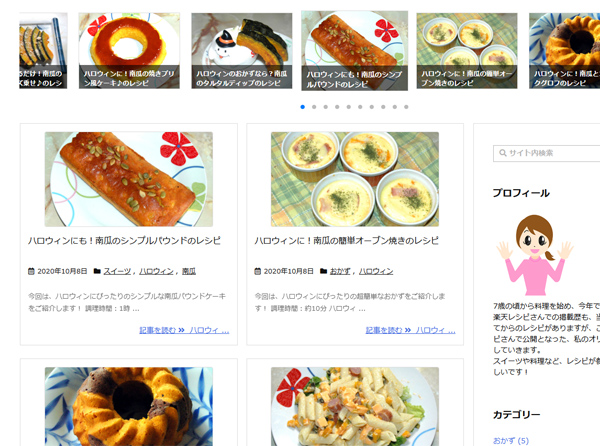
同じように、タイル型(最大2列)を選ぶとこうなります。
ちなみに、カード型(最大2列)はこんな感じです。
私は、画像がメインのブログなので、タイル型(最大3列)を選びました。
ちなみに、スマホでは、どんなレイアウトを選んでも、1つのグリッドが表示され、下に画像と本文が続くので、あまり沢山は一気に表示しない方が良いかと思います。
一気に表示するのは、3~5個にしておくと、スマホユーザーにも優しいブログになります。
ということで、ワードプレスの無料テーマ「Luxeritas」で私が気になったか所のカスタマイズ方法など、簡単にご紹介してみました。
また、Luxeritasのテーマは、SEOプラグインの「All in one Pack」とは相性が悪いので、Luxeritasを使うなら、こちらのプラグインは使わないでおきましょう。
記事が参考になりましたら嬉しいです!^^