COCOONが新しくなって中央寄せが簡単に!
ワードプレスの無料テーマとして有名なCOCOON!
私も他のサイトでよく使わせていただいているのですが、一時期アイキャッチ画像の中央寄せが面倒くさくて、ついつい放置していたんですが…
そろそろ中央寄せにしようかなと思っていたら、新しいCOCOONでは、中央寄せが簡単にできるようになってました。
ついでにこちら読者の方からご指摘があったんですが、投稿ページのトップに表示されるSNSのシェアボタンが邪魔して、広告との区別がつかないとご指摘があり
この際に、どちらも解決しておこうと思いたちました。
そこで今回も備忘録の意味で残しておきます。
Cocoonのアイキャッチの中央寄せは簡単!
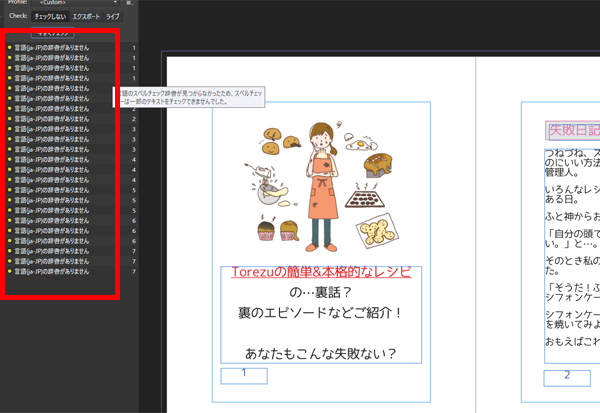
まず、アイキャッチ画像ですが、デフォルトでは、こんな感じに左に寄っています。
これだとちょっと見栄えが悪い気がして…
実は中央に寄せるのは、一か所チェックを入れるだけでOKです。
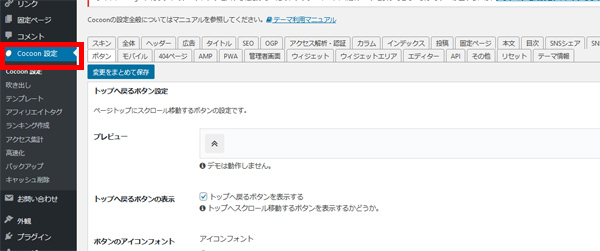
まずダッシュボードから「Cocoon設定」を開きます。
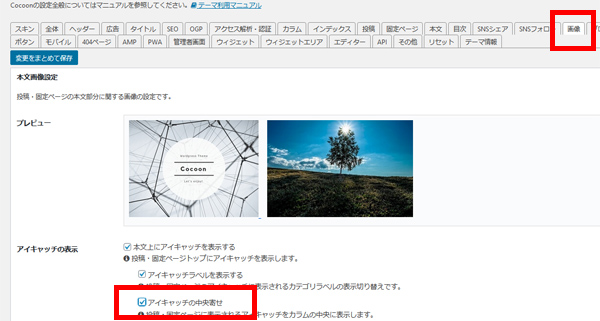
すると、こんな画面になるので「画像」タブをクリックしましょう。

下の方に行くと「アイキャッチの中央寄せ」という項目があるので、ここにチェックを入れて、下に行き「変更を保存」をクリックしたら終了です。
こんな感じに、アイキャッチ画像が中央になりました。
アイキャッチ画像が中央によると、何となくですが、しっくりくる感じですね。
以前のバージョンだと、ひと手間必要でしたが、2021年4月現在のバージョンでは、問題なく中央に寄りました。
もしアイキャッチ画像をCocoonで中央に寄せたいという方は、同じ手順でできますので、参考にしてみてください。
投稿ページのトップにあるシェアボタンを非表示にしたい!
次に、こちらご指摘があったシェアボタンの位置ですが、トップを消して、ボトムに表示するのもCocoonなら簡単にできます。
トップにシェアボタンがあると、こんな感じに表示されます。
これだと、PC画面なら良いですが、スマホの画面で見ると、広告の一部のように見えて、ちょっと見栄えがよろしくないんです…
そこでこちらもCocoonのテーマからカスタマイズできるので、ご紹介してみます。
まず、ダッシュボードから「Cocoon設定」を開きましょう。

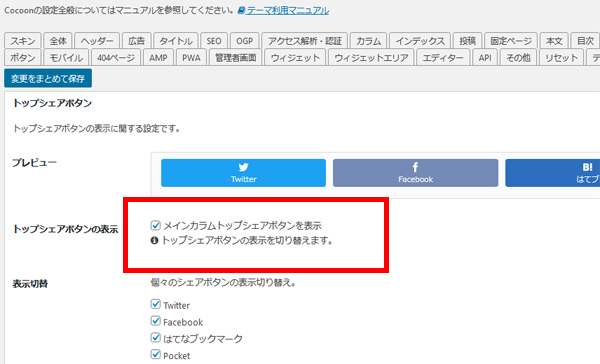
こちらのSNSシェアボタン(画面右上)のタブをクリックすると、こちらの画面になります。
ここで、トップシェアボタンの表示にある、「メインカラムトップシェアボタンを表示」のチェックを外せばOKです。
同じように画面下にある「変更を保存」ボタンをクリックしましょう。
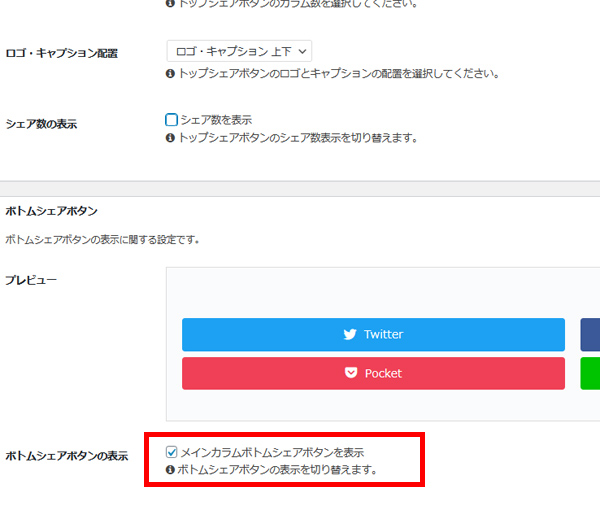
もしボトムにはシェアボタンを入れたいということなら、下にスクロールし、こちらの箇所にチェックを入れればOKです。
これでトップのシェアボタンを非表示にして、ボトムだけにシェアボタンを表示することが出来ました。
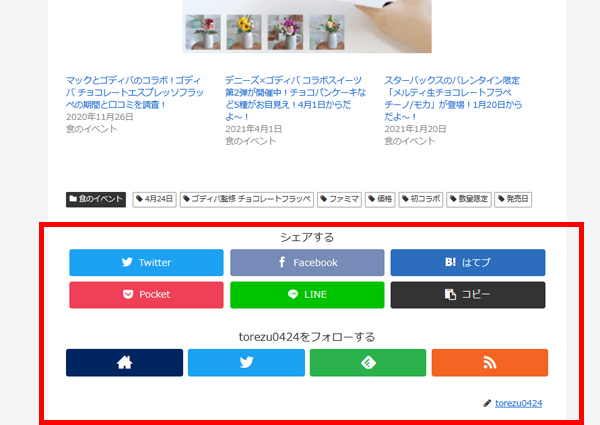
実際の画像はこんな感じです。
こちら画面下にシェアボタンが表示されています。
トップのシェアボタンは無事非表示となりました。
ということで、無料のワードプレステーマCocoonの簡単なカスタマイズ方法でした。
今更ではありますが、同じ悩みを持っている方に向けて、ご紹介してみました。
Cocoonはユーザーの数がすごく多いそうですが、確かにカスタマイズ性とか考えると無料で大丈夫なの?と逆に思ってしまいます。
それでは、アイキャッチ画像の中央寄せと、シェアボタンの表示と非表示の切り替え方などご紹介してみました。
記事が参考になりましたら嬉しいです!^^