アイテム選択にピクチャを表示したい!
新作ゲームにもようやく着手始めたのですが、その時にアイテム選択処理でピクチャを表示させたいなと思いまして…
プラグインを見つけましたが、最初表示が大変だったので、備忘録の意味でも残しておきます。
それでは、今回はRPGツクールMVでアイテム選択処理時に、ピクチャを表示できるプラグインをご紹介します!
まずピクチャを表示できるようになるプラグインをDL
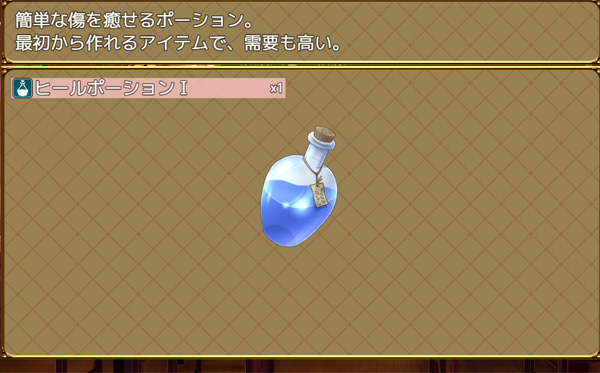
それでは、まずピクチャをデフォルトで表示した画面をご紹介します。
アイテム選択処理の画面が上に表示され、中央にアイテムの画像が表示されています。
この画像を作りだすには、標準で3つのプラグインを入れる必要があります。
まずは、大元のピクチャ表示ができるプラグインからです。
★ ツクマテ(にゃたま様)(NYA_EventItemShowPicture.js)
次に、これがないと動きませんよ?とのことで、こちらのプラグインもDLして導入してください。
★ひきも記様(TMEventItemEx)
こちらの2つを導入したら、パラメータの所で、同じピクチャ番号を振りましょう。
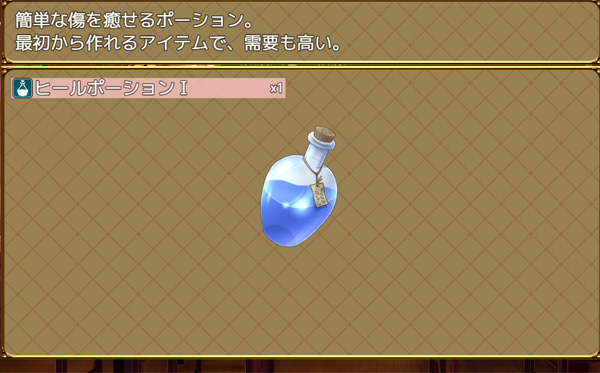
すると、こんな画面になります。
お分かりでしょうか?
ピクチャがウィンドウの下に隠れてしまいました。(-_-;)
これを修正するのに必要なのが、以下のプラグインです。
ピクチャの表示の順番を上にして、ウィンドウの上にピクチャを表示するためのプラグインです。
★こま様(MPI_PictureOnWindow.js)
今のままだと、ウィンドウの透明度を上げているので、かろうじて、アイテムが見えますが…
ウィンドウの不透明度を255とかにすると完全にアイテムが隠れてしまうので、上記のプラグインを導入します。
すると、こんな感じに表示されました。
ちゃんと、アイテム画像がウィンドウの上に表示されてますね。
ただ、このままだと、どうしても下の空いてる部分が…気になります。
なので、こちらの行数は、TMEventItemExのプラグインのパラメータで、例えば、通常アイテムなら…
numVisibleRowsItemの所を11~12行程度にすればOKです。
大事なもの用の行や、隠しアイテムA、Bをアイテム選択処理に使う時にも、こちらのnumVisibleRows○○を変更すればOKです。
では、行数を増やした画像も1枚。
こんな感じにした方が、アイテムもすっきりと見えますね。
ちなみに、アイテムの画像はimg→pictureの中に入れる必要があります。
その後、アイテムのメモ欄に、画像名を入れればよいだけです。
例えば、こんな風にですね。
ということで、今回は3つのプラグインを併用して、アイテム選択処理で、ピクチャを表示できるようになりました。
使い方次第では、色々なシーンで活躍しそうです。
特に、ホラー系の脱出ゲームとかで使うと、アイテムの画像が出るので、雰囲気が出ますよね。
素敵なプラグインなので、私のゲームにも今回使わせていただきました。
それでは、プラグインのご紹介と簡単な使い方でした。
記事が参考になりましたら嬉しいです!^^