メッセージウィンドウの幅と位置変更の方法は?
今時間の合間に、フリーゲームを作っていますが、メッセージウィンドウの幅は、YEP_MessageCoreで何とかなったのですが…
これだと、中央にメッセージウィンドウが表示されてしまい
右に作ったピクチャーが隠れてしまう…ということで、今回は位置変更を変更する方法なども合わせてご紹介します!
メッセージウィンドウの幅を変更するには?
メッセージウィンドウの幅を変更するには、ユーザーが無料でダウンロードできるYEP_MessageCoreを使えば、簡単にできます。
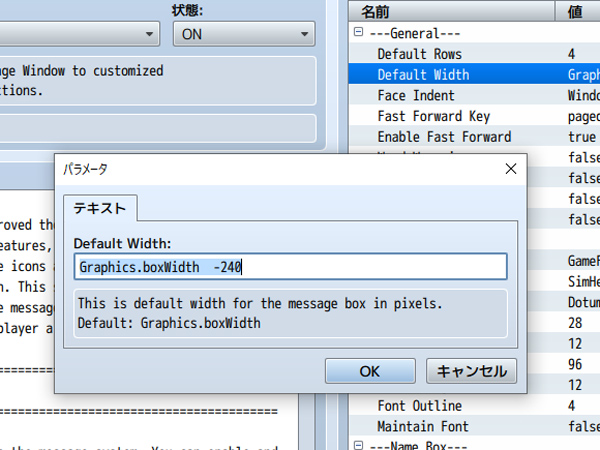
変更方法は、以前の記事でもご紹介しましたが、YEP_MessageCoreのパラメータを変更するだけでOKです。
例えば、こんな風にすると…
広げる必要はないので、狭くするときにだけこちらを使います。
なので、狭める時にだけ、こちらのパラメータを使うと便利です。
メッセージウィンドウの位置を調整するには?
メッセージウィンドウの位置は、幅を狭めたとしてもデフォルトでは中央に表示されます。
こちらを変更すると、例えばこんな画面になります。
画面を見るとわかりますが…
メッセージウィンドウの幅が狭くなり、かつ左端に寄っているのがわかります。
これで、右にピクチャで表示した「怒りメーター」が隠れずに済みました。
では、こちらの位置変更をするにはどうするかというと…
具体的には、まず、rpg_windows.jsをテキストエディタで開き、
this._goldWindow.y = this.y > 0 ? 0 : Graphics.boxHeight – this._goldWindow.height;
と検索しましょう。
すると、4344行目あたりでヒットします。
この下に、以下の行を追記します。
this.x = 0;
これで、X軸が0=左端に寄せることができます。
ここの数字を増やせば、右にと移動が可能です。
ついでに、メッセージ枠の位置を上に動かしたい時には…
if(this._positionType === 2) this.y -= 100;
こう追記すると、メッセージ枠が上に100移動します。
実際に移動した例も見てみましょう。
こんな感じです。
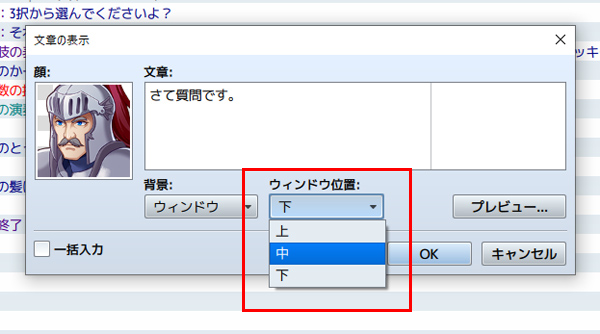
ちなみに、this._positionType === 2というのは、「文章の表示」コマンドで指定したウィンドウの位置が「下」の時
つまり、メッセージウィンドウの画面で下を選んだ時に、Y座標を-100しますよという意味になります。
ウィンドウが下の位置というのは、デフォルトのメッセージウィンドウのことで
通常メッセージをイベントで組む時には、上中下がありますよね?
これの下にあたるのが、this._positionType === 2というわけです。
ちなみに、ウィンドウ位置が上の場合は「this._positionType === 0」
ウィンドウ位置が中の場合は「this._positionType === 1」
という風に使い分けます。
ウィンドウの長さ=幅を調整するのもrpg_windows.jsでできるみたいなんですが…
わかりづらいので、YEP_MessageCoreを利用した方が楽かなと思います。
メッセージウィンドウに合わせて選択肢の位置を変える!
さて、メッセージウィンドウの幅と位置を変更できたわけですが、このままだと、選択肢の位置がおかしいことになります。
例えば、こんな風にです。
中央に表示したかったんですが…
プラグインを変更しても、こちら同期してくれないんですね。
そんな時に便利なのが、選択肢の拡張プラグインです。
こちらを利用して、選択肢の位置を調整(プラグインコマンドを使います)すれば、こんな感じに、選択肢の位置も変更が可能です。
ということで、これでフリゲのメッセージ枠はばっちり!
メッセージウィンドウの幅や位置変更などしたい場合は、プラグインなどを利用して、ゲームに合わせてみてください。
記事が参考になりましたら嬉しいです!^^