カードめくりのプラグイン?
今回は、RPGツクールMVでPickboardとGetInfomationプラグインを同時に使う…
言い方が悪かったです。(^_^;)
Pickboardを出している画面でもGetInfomationのアイテム入手画面が表示される方法をご紹介します。
PickboardとGetInformationプラグインを同時に使う方法
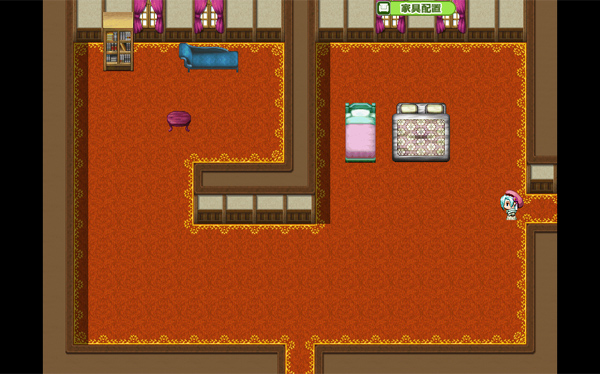
まず、どんな感じに表示がされて欲しかったのかを、簡単にご紹介します。

こちら中央にある画面がPickboardの画面です。
通常ですと、この画面が出ている間は、GetInformationの画面が出ません。
上記画像で言うと、ディスペルハーブを手に入れた!という部分ですね。
Pickboardの画面を出している際に、ブロックを開いた時に何のアイテムが手に入ったかが、わかりやすい方が良いかなと…
それでツクマテで質問させていただきましたら、親切に教えて下さった方が…
JSファイルに追記するだけで、両方のプラグイン表示が実現しました。
ただ、使う方の環境によっては動かない事もあるそうなので、以下にコードをご紹介しますが、くれぐれも自己責任でお願いします。
エラーが出たと言われても私はプラグインを書けないので、お応え出来ません。
すみません…(^_^;)
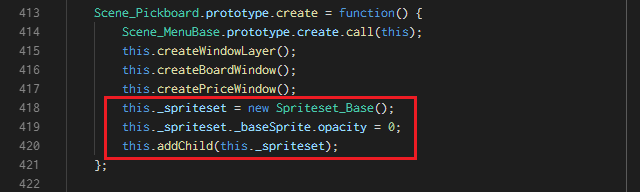
では、どこにコードを記述するかですが、こちらは、画像で教えていただいたので、そちらを引用させていただきます。
上の画像は大体ですが、Pickboardプラグイン内の423行目辺りにあります。
以下のコードを画像の場所に記述して下さい。
this._spriteset = new Spriteset_Base();
this._spriteset._baseSprite.opacity = 0;
this.addChild(this._spriteset);
スペル間違いにはご注意を…!私がやらかしました。(^_^;)
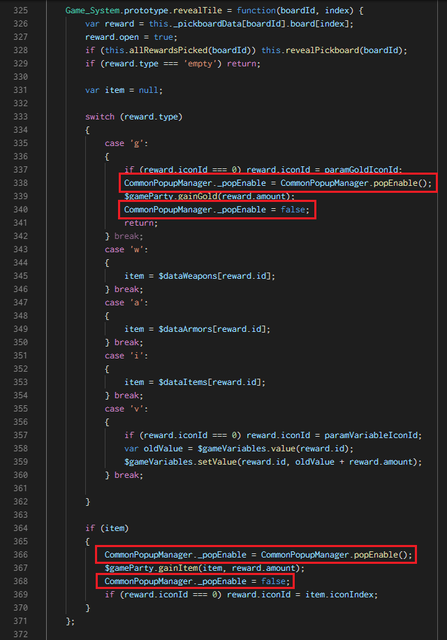
次に、下の画像は同じプラグイン内の338行目辺りの
//以下一行追記
CommonPopupManager._popEnable = CommonPopupManager.popEnable();
$gameParty.gainGold(reward.amount);
//以下一行追記
CommonPopupManager._popEnable = false;
ここと368行目辺りの
//以下一行追記
CommonPopupManager._popEnable = CommonPopupManager.popEnable();
$gameParty.gainItem(item, reward.amount);
//以下一行追記
CommonPopupManager._popEnable = false;
合計三か所に、コードを追記します。
私の場合は、これで一発で表示されました。
最後になりましたが、両者のプラグインの配布先をご紹介します!
まず、Pickboareのプラグインは…
次に、入手インフォメーションのプラグインは…
こちらとなります。
それでは、またお会いしましょう!