RPGツクールMVのバージョンが1.6.1に変更!
今日もしかすると、RPGツクールMVのバージョン上がってないかなぁと見たら、待ちに待ったアップデートが来てましたね!
前のバージョンだと、テストプレイの時に、タイトル画面から移動するだけで時間がかかっていたので、それが解消されたのが何より嬉しいです。
ただ、バージョンアップしてから、テストプレイが出来なくなったと言う方もいますので、バージョンがアップされても、不具合が出るのは覚悟した方が良いみたいですね。
ゲームのプロジェクトフォルダのバックアップは、バージョン変わってからは、基本になると思います。
以前RPGツクールMVで、全体マップを描く方法を以前ブログでご紹介したので、そのマップに表示するマップボタン?の作り方をご紹介します。
Photoshopでマップボタンを作る?
まず、RPGツクールMVのマップボタンって、どんな感じになるのかをSSで1枚。
シズのオアシスとか砂漠地帯とか、西住住宅街とか、白字に赤の線が付いたボタンもどきが、全部マップボタンになってます。
上の文字はプラグインで出してますが、マップチップのようにも見えるマップボタンは、自作した物です。
では、どんな感じに作るのかをご紹介しますと。
まず、マップボタンになる任意の画像を用意します。
そのままだと、マップに表示できないので、画像名とか変える必要があるんですが、まずはどんな風に画像を用意するかですが。
PHOTOSHOPなどのペイントツール(私はフォトショしか持ってないので、PHOTOSHOPでご紹介します。)を使って、画像を開きましょう。
そうしたら、上部メニューのイメージ→カンバスサイズを開きましょう。
RPGツクールでは、横に三列、縦に四列にする必要があるので、まず幅を300%に、高さを400%にして、左上から数えるようにします。
こんな感じですね。
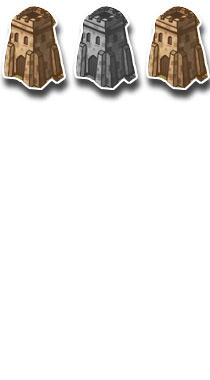
すると、こんな画面に移ります。
今回は同じサイズの画像がこれしかなかったので、これだけ用意しました。
画像の大きさが変わっても作業自体は同じです。
ちなみに、外枠の白い枠部分は、上部メニューの編集→境界線を描くで白くしてから、レイヤースタイルで、更に外側を赤く囲ってみました。
ここまで出来たら、後は建物内に入れない場合も作りたいので、真ん中の画像だけモノクロにしようと思います。
モノクロの仕方は、とても簡単で、モノクロにしたい画像レイヤーを選んでから、Ctrlt+Shift+Uボタン(Windows)の場合を押せば、一発でモノクロ変換されます。
で、赤い枠だと目立ち過ぎたので、こちらもモノクロにした完成画面がこちらです。
ついでに、レイヤースタイルで影もつけてあげましょう。
これでPHOTOSHOP側の設定は終わりです。
後はRPGツクールのプロジェクトフォルダに保存するんですが、画像名にちょっと工夫がいります。
そのままだと、画像がちゃんと表示されないので、画像の前に「!$」を付けましょう。
例えば、!$Tower.pngみたいな名前でPNG保存すればOKです。
RPGツクールMVでは、画像名に日本語を使うと、PC環境でしかデプロイメント出来ないので注意して下さいね。
そして、次はRPGツクールのプロジェクトを開きます。
以下はRPGツクールMV側の設定になります。
RPGツクールMVでマップボタンを表示させるには?
RPGツクールでまず、任意のマップを作って、マップの編集画面で全体マップを表示させましょう。
マップで一枚絵を表示するには、マップチップが透明でないと表示されないので気を付けて下さい。
すると、こんな感じになります。
このマップに任意の場所に、先ほどの塔のマップボタンを表示していきましょう。
RPGツクールのモード→イベントで、任意の場所をダブルクリックします。
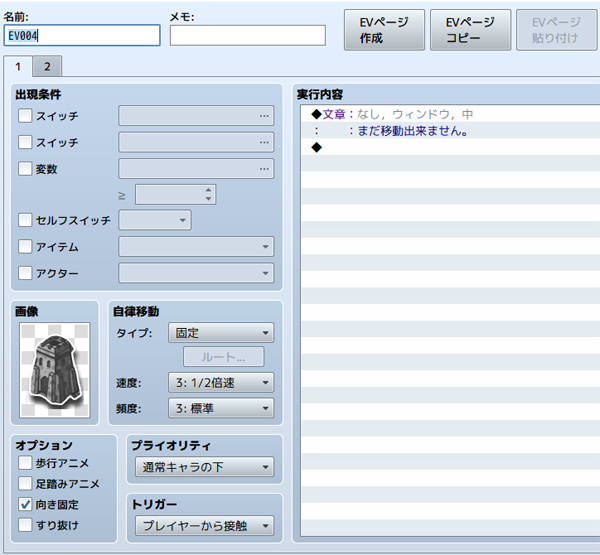
そうしたら、編集画面が開きますので、スイッチのONOFFで入れるかどうかを決めるボタンを作ろうと思います。
オプションで、向き固定にしないと、画像が切り替わってしまうので注意して下さい。
プライオリティを「通常キャラの下」にしているのは、全体マップを船や飛行機で移動した時にボタンの上に来た時にイベントを起こすためです。
トリガーも「プレイヤーから接触」に変えておきましょう。
で、このマップボタンが表示されている時には、色をモノクロにしてわかりやすくしたいので、画像をモノクロバージョンにしてあります。
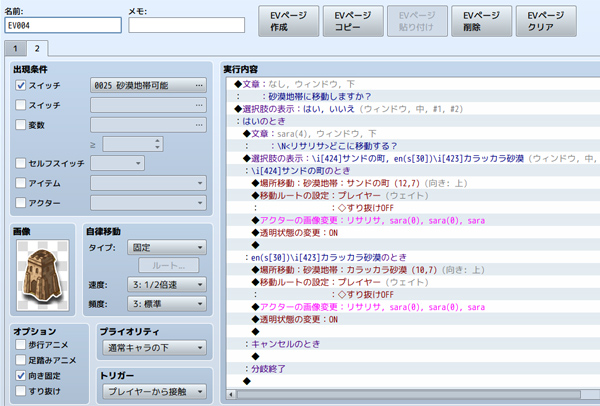
そして、2P目では、スイッチがONになっている時に画像をモノクロからカラーに変えたいので、こんな風に表示しています。
こんな感じに表示させています。
これで、マップボタンを全部表示すると、こんな画面になります。
ちなみに、私のゲームでは、解像度が960×600PXになっているので、横に細長くなっています。
色々調べた結果、Androidに対応させたりする時に、この比率が一番良いそうな。
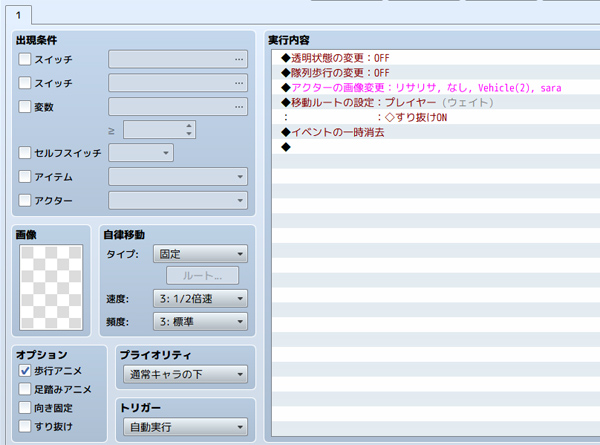
それでは、最後に全体マップ上で気球などで移動するための移動の組み方もご紹介しますね。
画像で失礼!
これだけで、気球が全体マップを動き回るようになります。
マップボタンの設定方法は上記の通りですので、割愛しますね。
これで、全体マップの上を気球が飛び回り、マップボタンの上でイベント(場所移動など)が出来るようになりました。
長くなりましたが、今回はこの辺で。