WP QUADSの使い方が以前と違って戸惑った件…
今日はやっと…やっとグーグルアドセンスの審査に受かりました。
最初に申請してから、二か月が過ぎ…でもやっと審査に合格して、早速広告を入れようということに。
その時に、WP QUADSというプラグインが便利とのこと。
使い方をあるブログの塾でマニュアル見たら…
情報が古すぎて、使い方がわからない…
そこで、グーグルで検索してようやく、新しいバージョンのWP QUADSの使い方がわかりましたが…
それでもわからない所が多数あったので、今回備忘録の意味で残しておきます。
WP QUADSの設定方法【ロリポップバージョン】
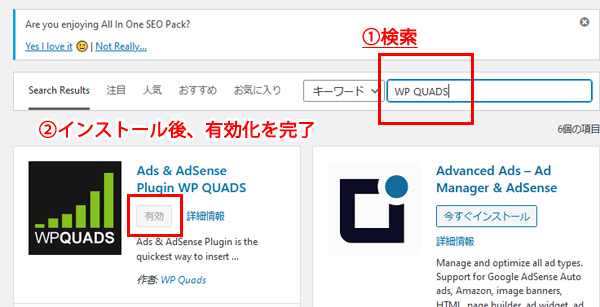
まずは、プラグインをインストールしないと始まらないので、ダッシュボードのプラグインの新規追加から、WP QUADSと入力して検索します。
画像は、すでに有効化が完了していますが、今すぐインストールボタンを押すと、有効化に代わるので、有効にしたら、準備完了です。
ダッシュボードに、WP QUADSと出るので、そちらのSettingをクリックしてください。
最初だけ有料のページへの誘導が出ますが、「Skip-Go to Setting」をクリックし、設定画面にと移動しましょう。
ちなみに、旧バージョンのWP QUADSからの引継ぎにも対応しているそうです。
設定画面を、順番に解説していきます。
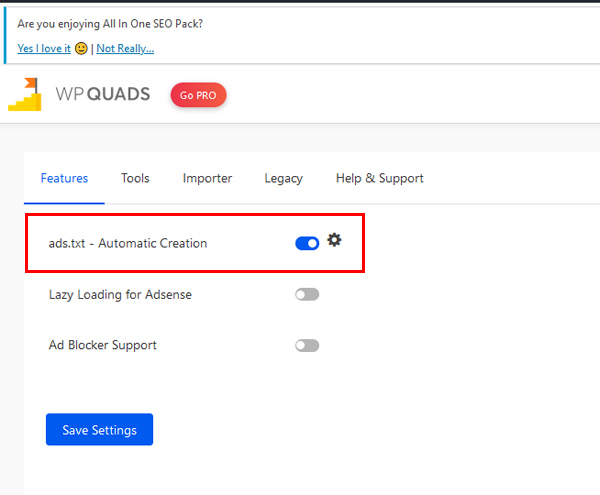
まずは、Featuresですが、ここの部分だけ適用しておきましょう。

このads.txtとは、簡単に言えば自分が怪しいものではないですよ?との証明みたいなものです。
こちらにチェックを入れて、横に出てきた歯車をクリックします。
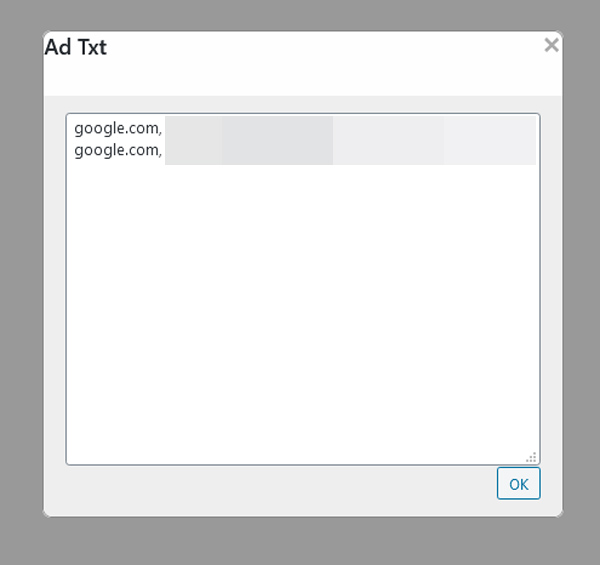
すると、こんな画面がポップアップします。
最初は空白で、そこにサーバーからの情報をコピペします。
今回は、ロリポップのバージョンなので、まず管理画面にログインし、サーバーの管理・設定→ロリポップFTPにと移動します。
そこで、データの入ってるフォルダ(一つしかサイトが無い場合も)をクリックすると、ads.txtというテキストファイルがあるので、そちらを開いて、内容を先ほどのAD Textの方に全部コピペします。
これでads.txtの設定は完了です!
こちらには運営者IDを記入しますが、もしわからない場合は、アドセンスの管理画面→アカウント→運営者IDをコピーでもOKです。
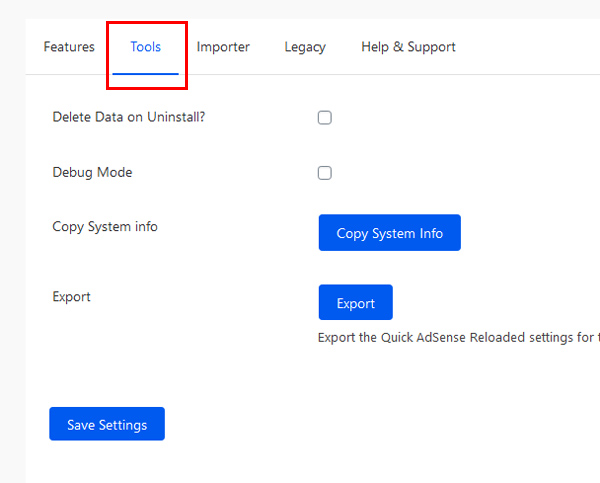
次に、TOOL画面ですが、こちらはノータッチでOKです。
デフォルトのままで大丈夫なので、こちらはノータッチで行きます。
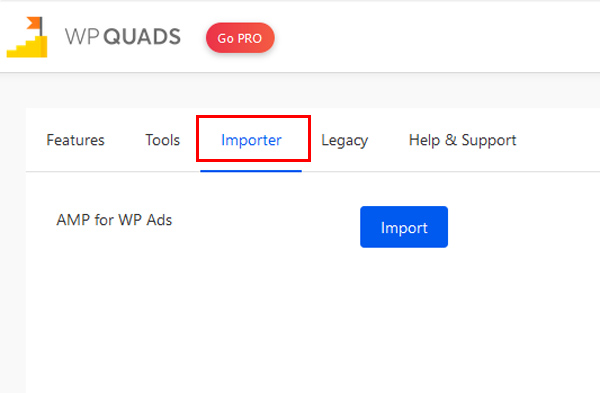
次に、Importerですが、もしAMPを使用しないなら、こちらもノータッチでOKです。
デフォルトでも構いませんが、旧バージョンのWP QUADSのデータ引継ぎなどに使うみたいです。
詳しくはわかりませんが…(-_-;)
もしAMPが何?という場合は調べてみるか、わからない場合はノータッチで大丈夫だと思います。
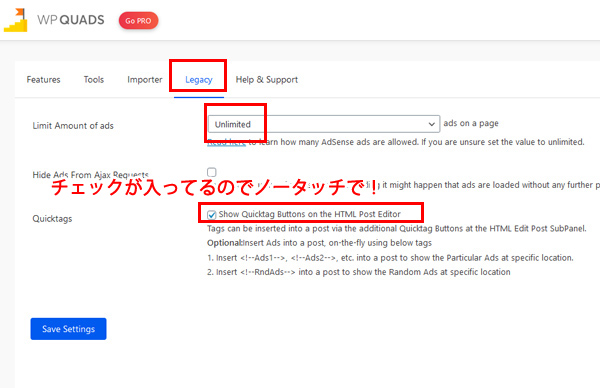
次に、Legacyですが、こちらは1ページ当たりに何個の広告を表示するかを決められます。

最初からチェックが入ってる部分は、ノータッチで!
ちなみに、20個まで指定できますが、Unlimitedは、無制限ということです。
特に変更がなければ、こちらもノータッチで行きましょう!
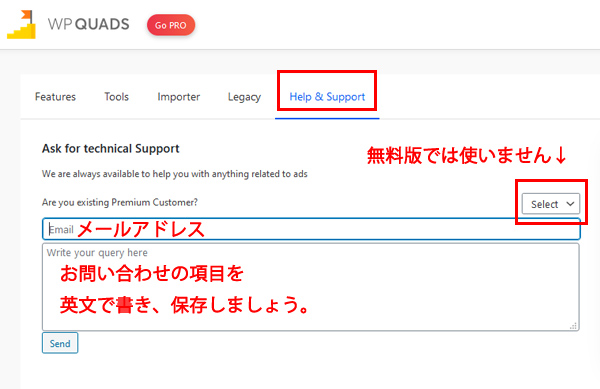
こちらは、メールアドレスとお問い合わせを英文で書けば大丈夫です。
もし有料版を使っているなら、Selectの部分をYesに変えてください。
これで、設定は完了です。
次に、いよいよアドセンスの広告を入れる作業に移りましょう。
WP QUADSの広告追加方法
それでは、まず、アドセンスに受かった時点で、広告は、三種類ほど用意しておくと良いでしょう。
記事上、記事中、記事下のような感じですね。
3種類用意しておくことで、どの広告が一番クリックされるのかがわかり、比較に役立ちます。
こんな感じですね。
ちなみに、広告ユニットの作り方ですが…
まずアドセンスのページに飛び、左メニューの広告→広告ユニットごとを開きます。
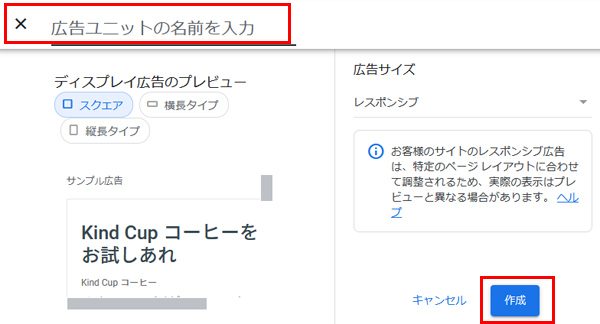
そうしたら、新しい広告ユニットとありますので、ディスプレイ広告を選び、こちらの画面を開きます。
広告ユニットの名前(記事下などの名前をつければわかりやすいです)を付けたら、右下にある「作成」ボタンをクリックして、作成完了です。
この手順を繰り返して、広告を3種類作りましょう。
さて、それでは、WP QUADSの広告を作っていきましょう。
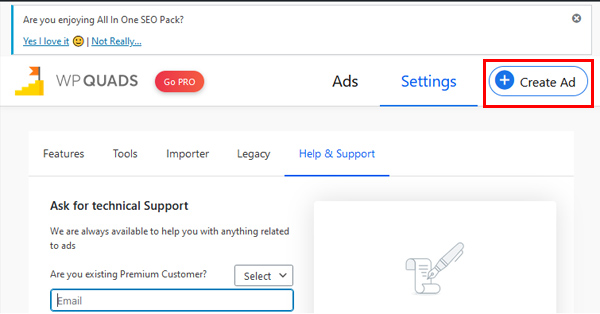
Create Adをクリックします。
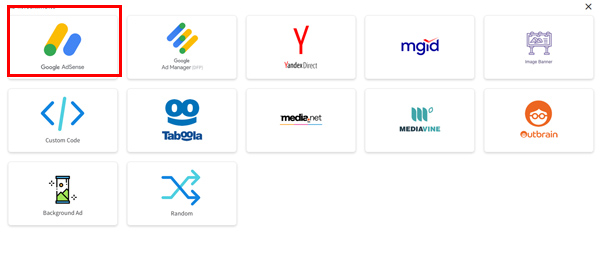
すると、こんな画面が開くので、GoogleAdsenseをクリックします。
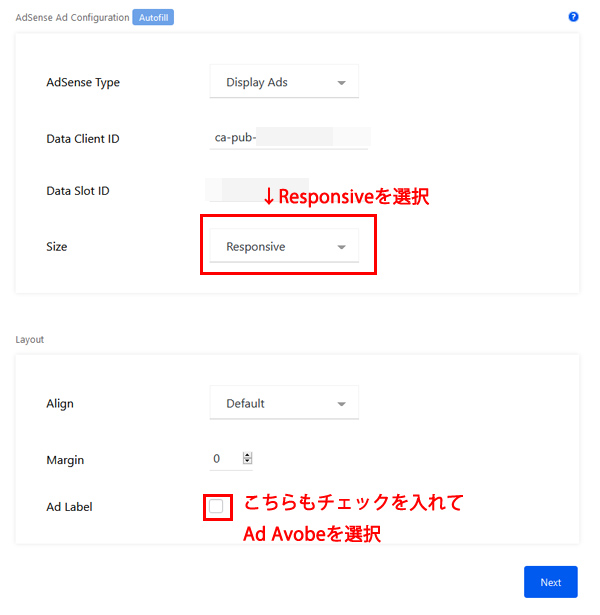
次に、ID情報などを記載します。
Ad labelにもチェックを入れて、Avobeを選んでおきましょう。
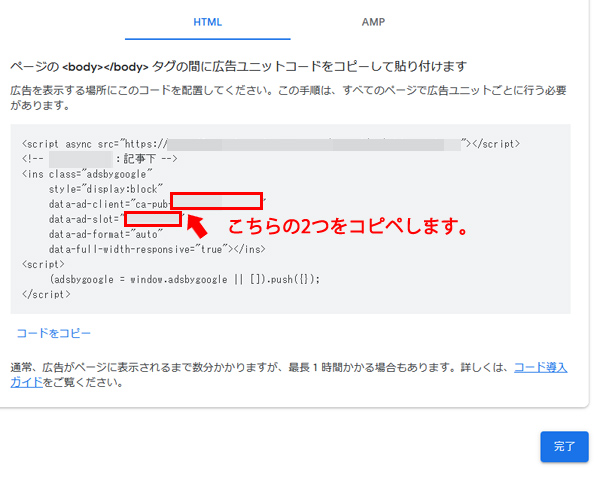
ちなみに「Data Client ID」や「Data Slot ID」の確認場所は、まず、グーグルアドセンスの管理画面にログインし、広告→サマリー→広告ユニットごと→先ほど作った一つ目の広告の「コードを取得(<>のマーク)」をクリックすると、こんな画面になります。
こちらの「Ca-pub」の後に続く数字と、Slotの数字を、先ほどの「Data Client ID」や「Data Slot ID」にコピペしてください。
Sizeは「Responsive」を選択しておきます。
右下のNextをクリックして、次ページにと移動します。
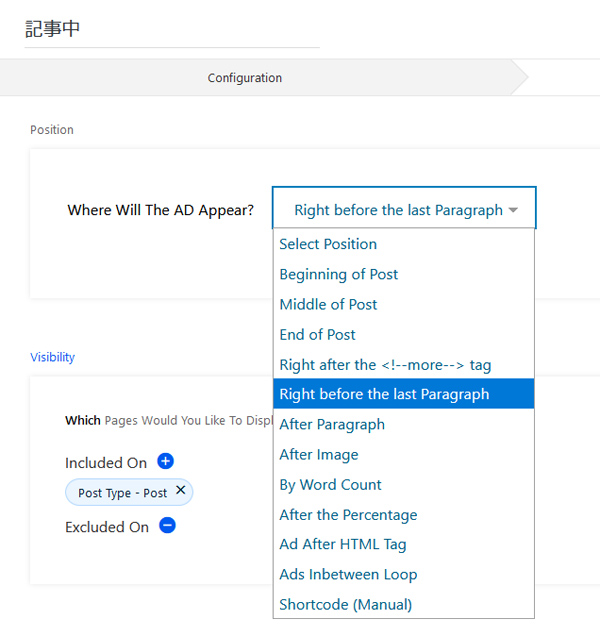
こちらのページでは、広告を自動挿入する場所を選択することができます。
上から順番に解説しますと…
[speech_balloon_left1 user_image_url=”https://pd-present.moo.jp/PC_otaku/wp-content/uploads/2023/05/kao.png” user_name=”ワンポイント!”]Beginning of Post:記事の上
Middle of Post:記事の中ほど
End of Post:記事の一番下
Right after the <!–more–>tag:モアタグの後
Right before the last Paragraph:最後の段落の直前
After Paragraph:段落の後に表示
After Image:画像の後に表示
By Word Count:指定文字数ごとに表示
After the Percentage:指定%の場所に表示
Ad after HTML Tag:HTMLタグ、見出しタグの後(H1~H6まで)に表示
Short Code:ショートコードを使う場合[/speech_balloon_left1]
となります。
ここで私は記事の中ほどを選んだことがあるのですが、文章を中断して広告が入るのが何だかなぁと思ったので、記事の上と最後の段落の直前と、記事の一番下に表示するようにしてみました。
Ad after HTML Tagを使うと、H2タグの後に広告を表示することができます。
簡単に解説しますと、H2タグを選んだ場合に、Display After=2とした場合は、4,6つ目のH2見出しの後に広告が表示されます。
ショートコードなどを使うことは余り無いと思うので、今回は割愛します。
ということで、実際に表示された画面を最後にご紹介します。
ちゃんと広告が表示されていますね。
長くなりましたが、WP QUADSの新バージョンの広告設定の方法でした。
こちらのプラグインを使えば、全ページに手動で広告を入れる手間もいらず、簡単に収益化にも繋がります。
もし記事が出来たら、一度プレビューで見てみて、広告の位置を確認してみてくださいね。
記事が参考になりましたら嬉しいです!^^