Picture Choicesの間隔を狭める方法?
今回は今使用させていただいてる「Picture Choices」というプラグインがあるのですが、どうにか間隔を狭めることが出来ないかとある方に相談した所…
ここをいじれば良いよと教えていただきました。
そこで備忘録の意味も込めて、場所移動だけではなく、ある程度間隔を狭める方法などご紹介します!
EST – Build And Decor EXのリージョン指定
まず、プラグインを調整しないデフォルトの画面をご紹介!
画像は開発中のものなので、このまま公開はしません。
今回用にちょっと用意してみました。
これを見るとわかると思うのですが、ピクチャ画像の中にWANTEDの画像が収まりきれていません。
一応列を減らせば収まりきるかもしれませんが、それだと一度に表示できるのが少なすぎるかな?と
そこで、今回ある方に教えていただいた方法を使うと、こうなります。
無事画像内に収めることが出来ました。
それではプラグイン内の追加項目をご紹介しますと。
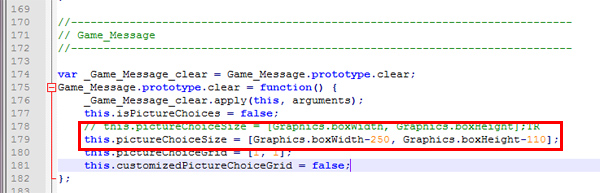
画像が小さくわかりづらいので、文字でもご紹介します。
まず、SRD_PictureChoices.jsのプラグインを、サイトからダウンロードしてきましょう。
★http://sumrndm.site/picture-choices/
そうしたら、JSフォルダに入れ、JSファイル自体をテキストエディタで開きます。
プラグインで「this.pictureChoiceSize」と検索すると、178行目当たりでヒットします。
そこの「this.pictureChoiceSize = [Graphics.boxWidth, Graphics.boxHeight];」をコメントアウトするか、削除するかして下さい。
その上で
this.pictureChoiceSize = [Graphics.boxWidth-250, Graphics.boxHeight-110];
と言う感じに記述します。
最初の250の所は幅を次の110の所が高さを表します。
私の場合、幅をより狭めたかったので250と表記してますが、両者の数字を微調整すれば、ちょうど良い具合に画像が並ぶようになります。
指名手配書を作ろうと思い立ち、画像の選択肢を探していたのですが、幅や高さを狭める方法がわからず、難儀していました。
これで無事表示できるようになったので、次回作も安心して取り組めるように。
同じ悩みをお持ちの方の参考になりましたら幸いです。^^
それでは、今回はこの辺で。