Luxeritasではデフォだとアイキャッチ画像が表示されない?
こんにちは。トレトレです。
私は、サイト運営で、無料のテーマを良く利用させていただいているんですが、その中でもCOCOONとLuxeritasを利用させていただいてます。
COCOONも素晴らしいですが、Luxeritasは、写真のカルーセルスライダーがあるので、主に料理やスイーツレシピサイトで利用させていただいてます。
ただ、Luxeritasは、デフォだと、個別ページ内にアイキャッチ画像が表示されないんです。
ということで、今回は、Luxeritasのテーマで投稿ページ内に、アイキャッチ画像を表示できるようにする方法をご紹介します!^^
子テーマの編集だけでOK?
実は、Luxeritasのテーマで、個別ページにアイキャッチ画像を表示するには、あるコードをfunctions.phpにコピペすればOKです。
とっても手軽ですよね。
それでは、実際にどんなコードが必要になるのかですが、まず、子テーマの編集方法からご紹介します。
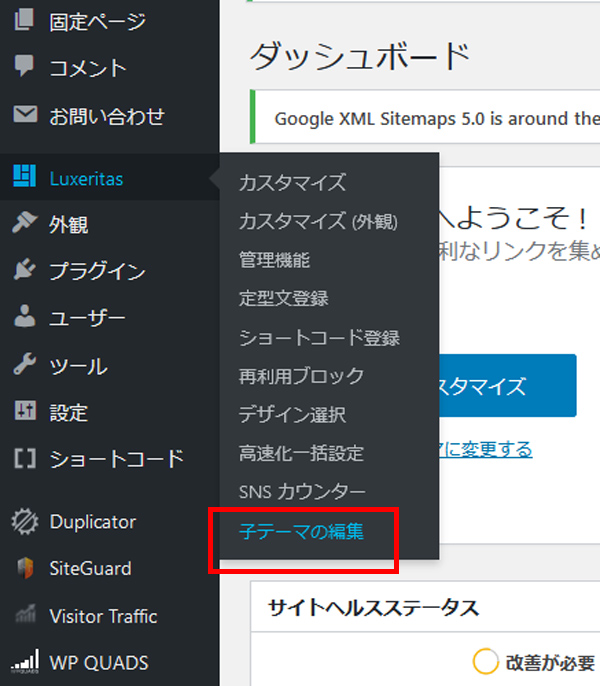
まず、ダッシュボード→Luxeritas→子テーマの編集をクリックします。
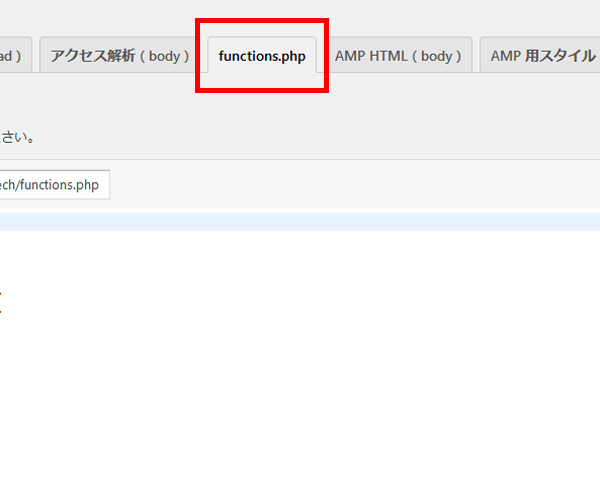
するとこんな一覧画面が出ますので、上のメニューから、functions.phpを選択しましょう。
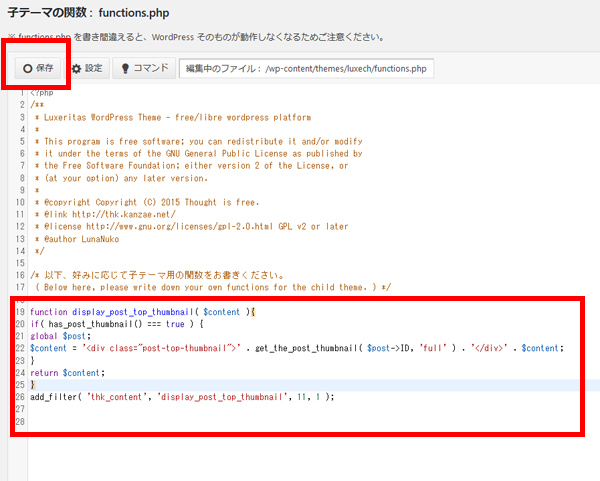
このページで、/*以下、好みに応じて子テーマ用の関数をお書きください。
となっている、下の空白部分に、以下のコードを追記します。
コピペでOKですので、やってみてください。
ちなみに、最初と最後の/*などは要りません。
/*function display_post_top_thumbnail( $content ){
if( has_post_thumbnail() === true ) {
global $post;
$content = ‘<div class=”post-top-thumbnail”>’ . get_the_post_thumbnail( $post->ID, ‘full’ ) . ‘</div>’ . $content;
}
return $content;
}
add_filter( ‘thk_content’, ‘display_post_top_thumbnail’, 11, 1 );
*/出来たら、左上の方にある保存ボタンを押すのを忘れないでくださいね。
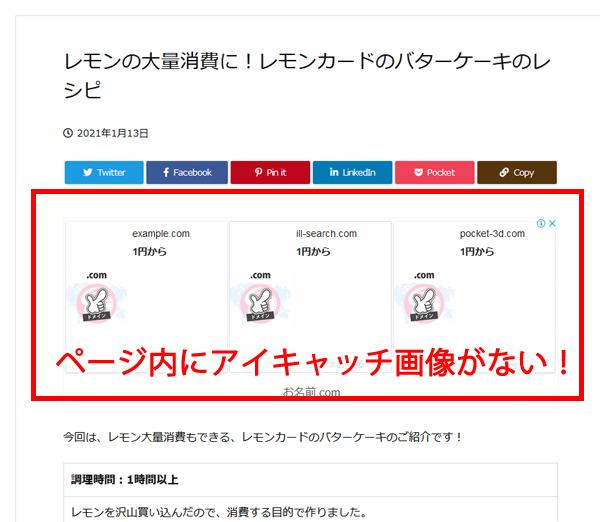
実際に見てみるとわかりますが、まず、このコードを記入していないと、こんな風にページ内にアイキャッチ画像が表示できません。
では、成功した場合も見ていきますと…
こんな感じに、自動でアイキャッチ画像が表示されました。
もちろん、この場合は、ページの投稿の際にアイキャッチ画像を指定してあげる必要があります。
ただ、Luxeritasのテーマでは、ページでアイキャッチ画像を指定しても、上記のコードを追記しないと自動でページ内にアイキャッチ画像が表示されないため
、一手間必要になります。
Luxeritasのテーマで、自動でページ内にアイキャッチ画像を表示する方法は以上です。
非常に簡単なので、ぜひ取り入れて、見やすいサイトを作ってみてください。
記事が参考になりましたら嬉しいです!^^