RPGツクールMVで、戦闘背景を動かしたいと思っていたのですが、MZ対応のプラグインが上手く動かず、探したらありました!
「SRD Battle Background Scroll プラグイン Ver1.00」ですが、本家は英語ですが、日本語のプラグインもあり、こちらを使ってみたら、思ったような挙動に、レースゲームなど、スピード感を出したい時に便利だと思うので、今回簡単な使い方と、簡単な実装動画をご紹介します!
SRD Battle Background Scroll プラグイン
SRD Battle Background Scroll プラグインは、ツクールMVで、戦闘背景をX軸(横方向)やY軸(縦方向)にスクロールできるプラグインです。
まずは、プラグインのDL先ですが、以下になります。
実装は簡単で、プラグインを導入してONにし、後は敵グループの名前欄に記述すればいいだけと簡単です。
それでは、以下に簡単な実装方法と、実際にどんな感じに動くのかなど、簡単な動画も見ていきましょう!
プラグインの簡単な使い方
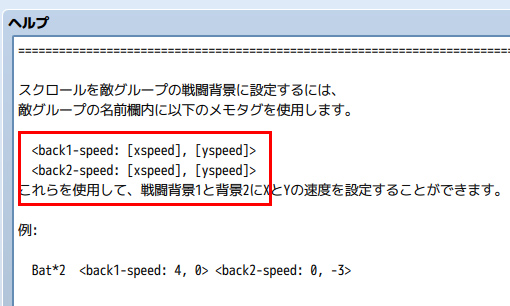
まず、プラグインのヘルプの所に、使い方が書いてあるのですが、イメージフォルダ内の「battlebacks1」の画像を動かすなら、<back1-speed: [xspeed], [yspeed]>を、同じくイメージフォルダ内の「battlebacks2」の画像を動かしたいなら、<back2-speed: [xspeed], [yspeed]>を使います。
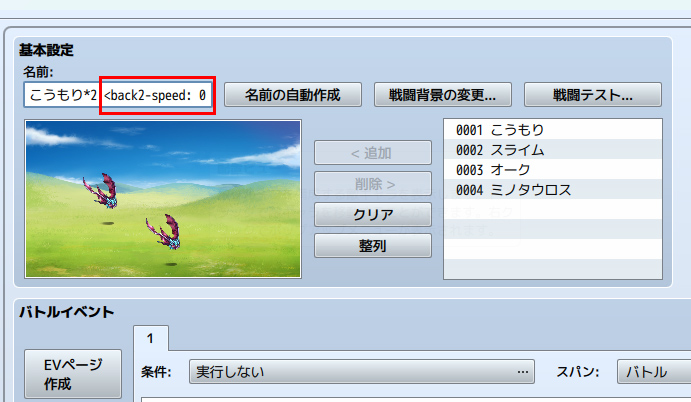
ヘルプを見ると、敵グループの名前欄内にメモタグを導入するとあるので、実際にどうするのかを見ていきましょう。
こんな感じに、名前の後ろに先ほどのメモタグを入れればOKです。
もちろん、戦闘背景1だけや戦闘背景2だけを動かすことも可能で、XSpeedを調整すれば、横にどれだけ動くかを設定でき、Yspeedを調整すれば、縦にどれだけ動かすのかスピードを決められます。
後は、戦闘の処理のイベントで、名前の後にメモタグが入ったバトラーと戦闘をします。
実際にどういう風に動くのかも、簡単な動画を作ってみたので、参考にしてみてください。
動かしてみた動画
こちらの動画では、暫定的に作った木が縦にスクロールします。
画像はやっつけですが、自分で本格的に作れば、アレンジも自由自在です。
こちらは、X軸に画像を動かしてみた例です。
こちらもつなぎ目のない画像を用意すれば、より本格的になります。
最後に、前後左右に動かしてみた例です。
画像でシームレスにすれば、もっとダイナミックに動くと思います。
どのタイプも敵グループのメモタグに記述するだけなので、実装も簡単です。
[speech_balloon_left1 user_image_url=”https://pd-present.moo.jp/PC_otaku/wp-content/uploads/2023/05/kao.png” user_name=”ワンポイント!”]ただ、戦闘背景の指定をどこでやるかが問題なので、もし敵キャラごとに背景を変えるなら、他のプラグインで戦闘背景を変えてあげると、オリジナリティも出せるかなと思います。[/speech_balloon_left1]
戦闘をダイナミックに見せるスクロール
それでは、戦闘をダイナミックに見せてくれる、戦闘背景のスクロールプラグインをご紹介してみました。
他の方のプラグインも参考にさせていただいたのですが、こちらが一番使い勝手が良く、かつ理想通りに動いてくれました。
最後に、もう一度プラグインのDL先をご紹介します。
記事が参考になりましたら、嬉しいです!^^