ティラノビルダーでメッセージウィンドウの対策
最近ようやく少しだけ、ティラノビルダーにも慣れて来ました。
ただ、たまに問題が生じて、それの対策に追われております。
プログラムがそもそも組めないからこそ、ティラノビルダーにしたわけですが、それでもやはり難解な部分はありますね。
今回はメッセージウィンドウから文字がはみ出なくする方法をご紹介します。
この方法を使えば、メッセージウィンドウの幅に応じて、自動改行してくれるようになるので文字も打ちやすいかな?と
それでは、簡単な対策方法なのでご紹介します!
メッセージウィンドウからはみ出ないようにするには?
メッセージウィンドウから文字がはみ出てしまうと、文字が途切れて続きが表示できなくなりますよね?
ティラノビルダーではスクリプトなしでもウィンドウのメッセージをドラッグ&ドロップで位置を決めることが出来ます。
ただこの機能は、なぜか上手く動かない事もあります。
またこの機能の場合、メッセージウィンドウから文字がはみ出るというか途切れてしまうのを防げないんです。
そこで今回の方法ですが、ティラノスクリプトというモードに、以下のようにメッセージウィンドウを指定してあげて下さい。
[position width=810 height=200 left=149 top=440 ]
[position layer=message0 page=fore frame=”frame_message.png” margint=”35″ marginl=”35″ marginr=”10″ marginb=”10″]
Widthはメッセージウィンドウの画像の幅、Heightは、メッセージウィンドウの画像の高さです。
Leftは画面左からのX座標、Topは画面上からのY座標です。
その下のLayerでメッセージウィンドウを表示してます。
Frameは、メッセージの画像をPNGなどの拡張子付きで入力します。
その後ろにある、Marginは、上下左右の余白みたいなものと考えて下さい。
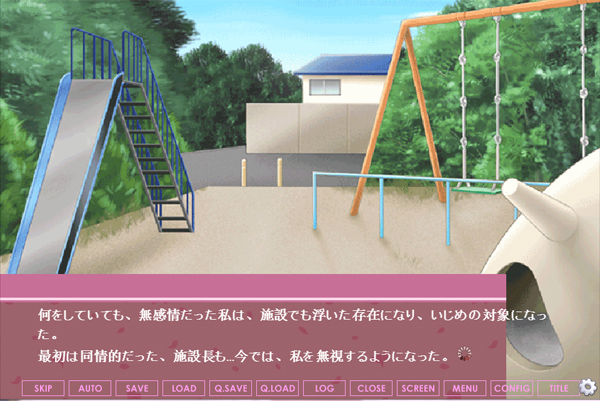
試しに使わない状態でやってみますと。

こんな風にメッセージウィンドウから、文字がはみ出してしまいます。
ついでに、メッセージウィンドウの位置もおかしくなってます。
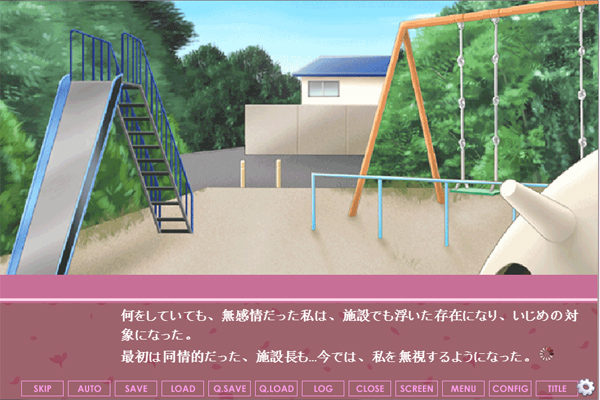
ここで上記のスクリプトを入れると。

このように、ちゃんと自動で段落が組まれるようになりました。
実はこのメッセージウィンドウは画面ギリギリには作っていません。
左側のスペースには、顔グラを入れるので、わざと右に幅の狭いメッセージウィンドウを入れ、左側のスペースには顔がついていない画像を別途用意して表示しています。
ですから、文字の始まりが左の端からではなく、途中から始まっているんですね。
これはエラーではなく、わざとそういう仕様にしています。
ともあれ、これで、メッセージウィンドウから文字がはみ出なくなりましたので、大分文字が打ちやすくなったのでは?と思います。
割とこの情報が載っていなく、探すの大変でしたので、備忘録の意味でも残しておきますね。
それではまた。^^



