2023年9月30日までの期間限定で、今Suika2ノベルゲーム大賞2023が開催中とのこと。
私もぜひ参加してみたいと思い、ティラノビルダーの作品をSuika2に移行している最中です。
ただ、Suika2では全画面表示と通常表示のメッセージボックスの切り替えがわからず難儀したので、同じ悩みを持つ方に向けて、WMSのスクリプト例などご紹介します!
全画面モードと通常モードの切り替え法
まず、全画面モードのノベルを作るなら、方法はいくつかあるかもしれませんが、全画面が黒のメッセージウィンドウを作り、通常のメッセージウィンドウとの切り替えが一番簡単だと思います。
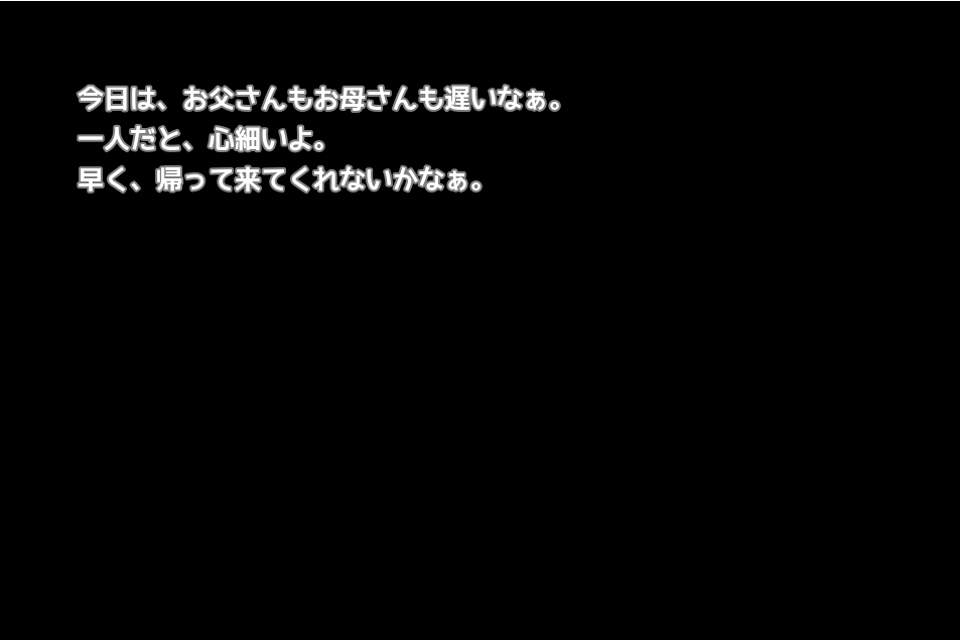
メッセージボックスの切り替えには、Suika2の@wms (@スクリプト)なるものを使う必要がありますが、例えば、こんな風にメッセージを全画面モードで表示してみました。
こちらの表示に使ったスクリプト例はこちらです。
[speech_balloon_left1 user_image_url=”https://pd-present.moo.jp/PC_otaku/wp-content/uploads/2023/05/kao.png” user_name=”ワンポイント!”]// 全画面メッセージボックス用[/speech_balloon_left1]
func main() {
// メッセージボックスの座標
s2_set_config("msgbox.x", "0");
s2_set_config("msgbox.y", "0");
// マージン
s2_set_config("msgbox.margin.left", "80");
s2_set_config("msgbox.margin.top", "80");
s2_set_config("msgbox.margin.right", "80");
//s2_set_config("msgbox.margin.bottom", "80");
// 背景画像。
s2_set_config("msgbox.bg.file", "msgbox-all.png");
s2_set_config("msgbox.fg.file", "msgbox-all.png");
// ネームボックスを非表示に
s2_set_config("namebox.hidden", "1");
s2_reflect_msgbox_and_namebox_config();
}
一例ではありますが、これを「wms」フォルダ内に、例えば、message001.txtなどのようにして用意しておけば、必要な時に、簡単に全画面モードに変更できます。
ちなみに、こちらを通常モードに戻すには、こちらのスクリプトを使いました。
[speech_balloon_left1 user_image_url=”https://pd-present.moo.jp/PC_otaku/wp-content/uploads/2023/05/kao.png” user_name=”ワンポイント!”]// 通常メッセージボックス用
func main() {
s2_set_config(“msgbox.bg.file”, “msgbox-bg.png”);
s2_set_config(“msgbox.fg.file”, “msgbox-fg.png”);
// メッセージボックスの座標
s2_set_config(“msgbox.x”, “0”);
s2_set_config(“msgbox.y”, “440”);
// マージン
s2_set_config(“msgbox.margin.left”, “150”);
s2_set_config(“msgbox.margin.top”, “50”);
s2_set_config(“msgbox.margin.right”, “80”);
// ネームボックスを表示に
s2_set_config(“namebox.hidden”, “0”);
s2_reflect_msgbox_and_namebox_config();
}
こちらは、私のゲーム用に位置調整などしてありますが、最後のs2_reflect_msgbox_and_namebox_config();
が大事で、こちらがないと、恐らく全画面表示としっかり切り替えが出来ないと思います。
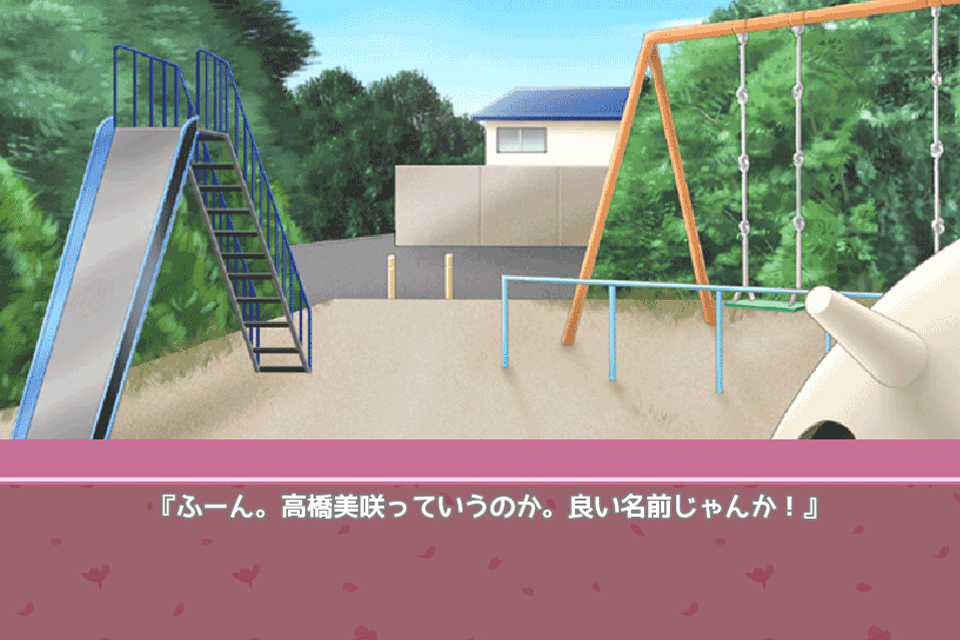
ちなみに、通常表示ではこうなりました。

ちなみに、WMSのスクリプト?を呼び出すには「@wms message001.txt」のようにして呼び出し、全画面表示の間にセーブされると、表示がおかしくなるので「@setsave disable」も入れておきましょう。
@setsave disableは、セーブをできなくするスクリプトです。
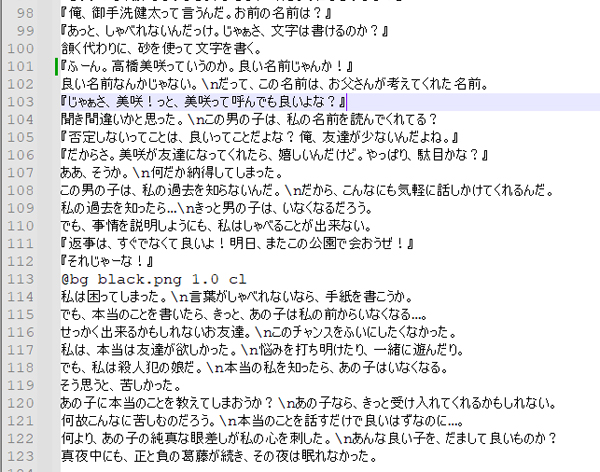
また、全画面モードで表示する場合、画面で改行がしたくなることもあると思いますが、その場合は、このように記入します。
最初、行の最後に入れて改行したら、表示がおかしくなり、あれ?と思って、文章中に\nと入れた後に、文章を繋げるとうまくいきました。
勘違いしていて、難儀した部分なので、こちらもご紹介しておきますね。
メッセージウィンドウに顔グラを表示する方法【おまけ】
後は、全画面モードでは必要ありませんが、通常のメッセージウィンドウに顔グラを表示する方法もご紹介します。
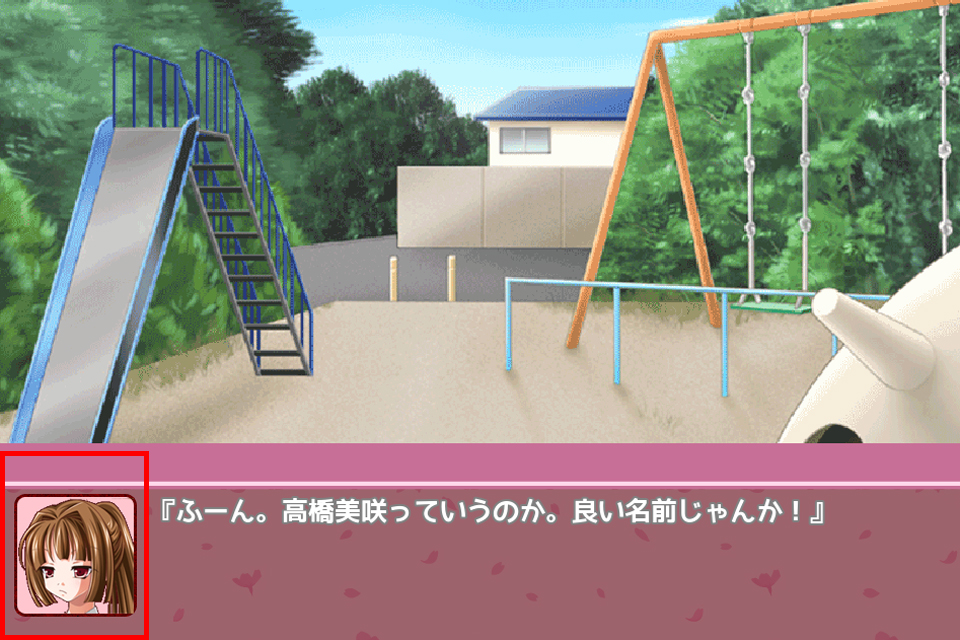
やり方は簡単で「@ch face misaki-akire.png」のように表示させればOKです。
顔グラの画像は、キャラクターの立ち絵画像と同じように「ch」フォルダ内に入れ、画像の指定(PNGファイル)を指定します。
実際の画像は、こうなりました。
こんな感じに、顔の表示もできるので、今の所、Suika2に移植は時間がかかるだけで簡単かな?と思います。
全画面モードにしたいなら?まとめ
それでは、Suika2で、メッセージボックスを全画面モードと通常モードに切り替える方法などご紹介してみ折ました。
コンテストの賞金がもらえたら?と儚い夢を抱いていますが、参加することに意義あり!ですよね。
ぜひ、ノベルゲームの案を温めている方は、コンテストに参加して、Suika2の魅力も知ってみてください。
最後までお読みいただきありがとうございました!