「アフィリエイト広告を利用しています」
ティラノビルダーでスタッフロールを表示する方法
ティラノビルダーでクレジットを表示するには?
ティラノビルダーのフリーゲームですが、ようやく以前の美咲編のRPGツクールMVからの移植が終わりました。
これから新しい物語を書きながら、今年のコンテストに間に合うように頑張っている所です。
ただ、RPGツクールMVだとスタッフロールが簡単に出来たのですが、ティラノビルダーだとどういうふうにしたら良いのかわからず…(-_-;)
でも見つけました!
これはとてもわかりやすいので、早速実装してみたり。
ということで、今回はティラノビルダーでスタッフロール=クレジットの表示方法をご紹介します。
ティラノビルダー内でスクリプトを使う?
まず、実装した例をご紹介します。
背景画像をあらかじめ作っておき、左側に空いた黒色のスペースにクレジットを流しています。
ちなみに文字の始まる場所は、Xなどの数値を変更すればOKです。
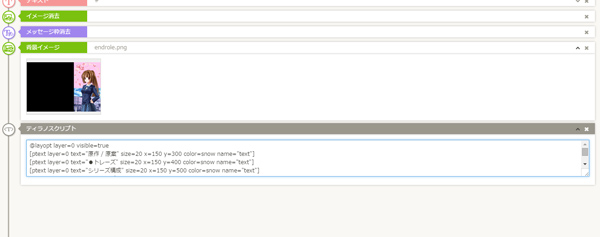
こちらは、ティラノビルダー内のスクリプトからティラノスクリプトに、下記の文章を書いた物です。
上記の画像の部分に記述します。
@layopt layer=0 visible=true
[ptext layer=0 text=”原作 / 原案” size=20 x=150 y=300 color=snow name=”text”]
[ptext layer=0 text=”●トレーズ” size=20 x=150 y=400 color=snow name=”text”]
[ptext layer=0 text=”シリーズ構成” size=20 x=150 y=500 color=snow name=”text”]
[ptext layer=0 text=”●トレーズ” size=20 x=150 y=600 color=snow name=”text”]
[ptext layer=0 text=”キャラクター画像” size=20 x=150 y=700 color=snowname=”text”]
[ptext layer=0 text=”●ブルーフォレスト様” size=20 x=150 y=800 color=snowname=”text”]
[ptext layer=0 text=”音楽関係” size=20 x=150 y=900 color=snow name=”text”]
[ptext layer=0 text=”●トレーズ” size=20 x=150 y=1000 color=snow name=”text”]~中略~
[ptext layer=0 text=”●関係者の皆様” size=20 x=150 y=1900 color=snow
name=”text”]
[ptext layer=0 text=”★And YOU!” size=20 x=150 y=2000 color=snow name=”text”]
[wait time=1][keyframe name=”animation1″]
;[frame p=0% y=”300″]
[frame p=100% y=”-2500″]
[endkeyframe][kanim name=”text” keyframe=”animation1″ time=”20000″ ]
[wa]
@layopt layer=message0 visible=true
こんな感じに、テキストを流しつつ、クレジットぽくしてあります。
もっと凝った演出が出来るのかも知れませんが、簡単にエンドロールを流すならこちらの方法が便利でした。
参考にさせていただいたサイトはこちらです。
こちらのページの下の方に縦スタッフロールがありますので、参考にさせていただきました。
それでは今回はこの辺で。


コメント