「アフィリエイト広告を利用しています」
Luxeritasのテーマで3カラムにする方法と画像ボタンの作り方
Luxeritasのテーマは3カラムも簡単に!
私は、最近COCOONよりも、Luxeritasにはまっているのですが、Luxeritasは、カルーセルスライダーが素敵なのとカスタマイズが簡単というメリットがあります。
今回は、私が運営しているゲームサイトのデザイン変更のため、3カラムにして、ついでに画像ボタンも作ってみたので、簡単に使い方など、ご紹介しますね。^^
Luxeritasのテーマで3カラムにする方法
それでは、まず3カラムにする方法ですが、そのためには、まず、ダッシュボードから、テーマの外観を設定する必要があります。
まず、ダッシュボード→Luxeritas→カスタマイズ(外観)を選び、カラム操作の部分を開きましょう。
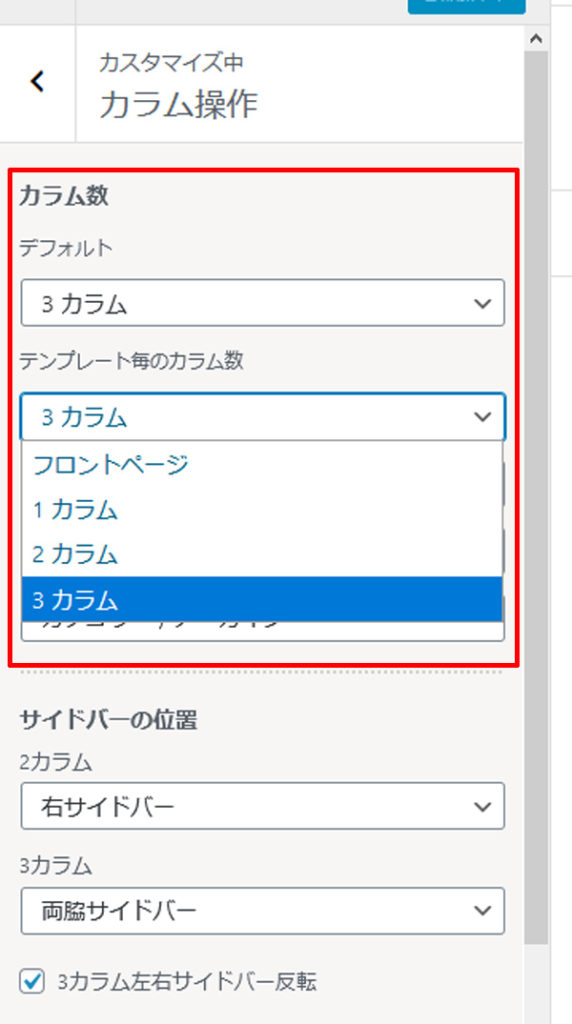
すると、以下のような設定画面が出ます。
フロントページや、投稿ページ、固定ページなどで、それぞれカラム数を選択できるようになってます。
私の場合、フロントページのみ、3カラムにしたかったので、上記のように設定してみました。
ちなみに、3カラムの場合、両脇にサイドバーを付けることも可能です。
終わったら、右上の「公開する」ボタンを押せば、3カラム完了です。
3カラムにしたら、同じくダッシュボードから、ウィジェットなども設定しておかないと、左だけ、もしくは右だけにウィジェットが表示されることになるので、ウィジェットの確認もしっかりと行ってください。
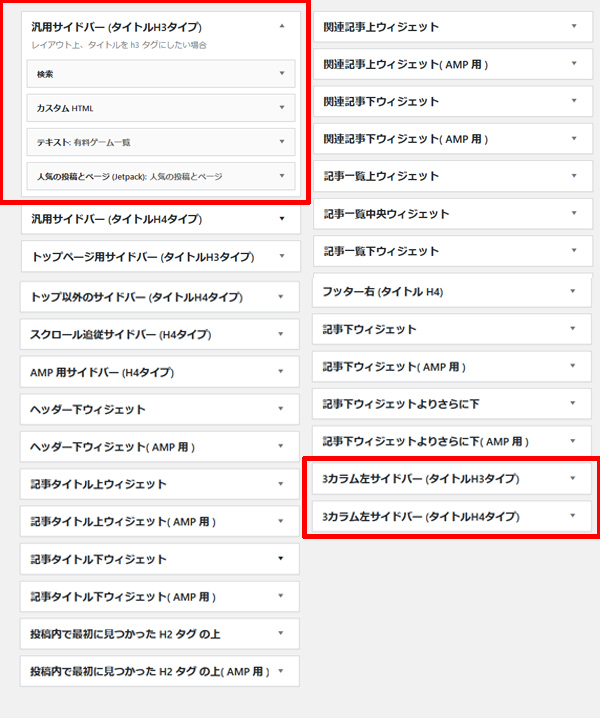
こんな感じに、左右のウィジェットが設定できるようになってますので、そちらから、任意の項目を表示するようにしてくださいね。
それでは、次に画像のボタンを設置する方法をご紹介します!
画像ボタンをウィジェットに配置する方法
それでは、画像ボタンをウィジェットに表示してみます。
まず、画像ボタンに使える画像をそれぞれ用意しておきます。
私の場合は、バナーを作っておいて、それを表示してみました。
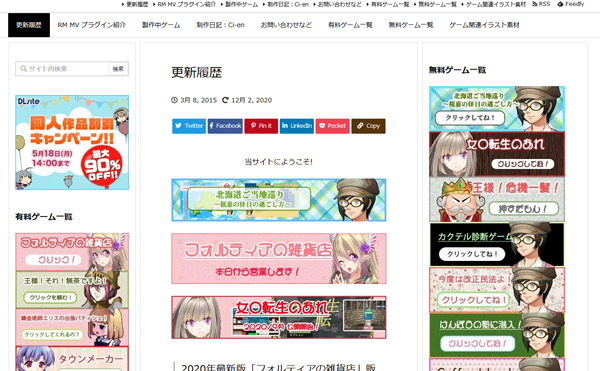
先に見た方が早いと思いますので、画面をご紹介しますと。
こんな感じに、左右にそれぞれバナーを表示してみました。
ボタンの数が多くなると見づらくなるかもしれないので、その辺は、画像のサイズを縦に短くするなどしてみてください。
それでは、まず、ダッシュボード→外観→ウィジェットを開きます。
今回は、汎用サイドバー(タイトルH3タイプ)に画像ボタンを設置してみますね。
ウィジェットの左のメニューから、まず「テキスト」を選びます。
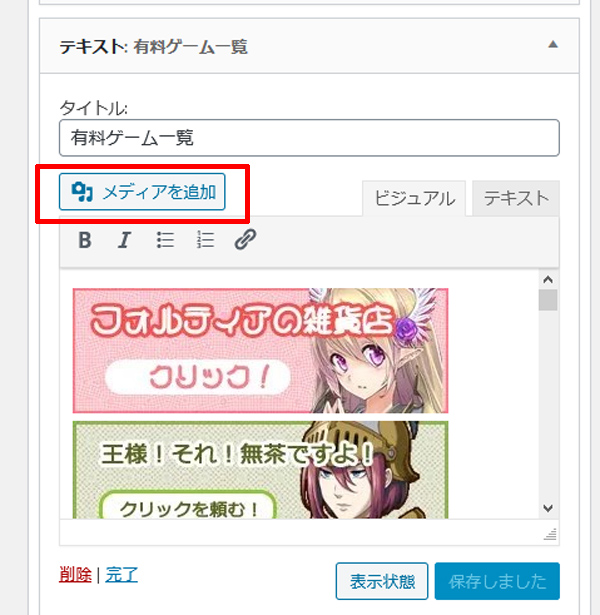
すると、こんな画面になります。
記事の投稿と同じように、メディアの追加がありますので、こちらから、画像ボタンにしたい画像(バナーなど)を選びます。
縦に並べる時に、スペースを狭くしたいなと思ったら、画像を挿入してから、Shiftキーを押しながら、エンターキーを押すと綺麗に並びます。
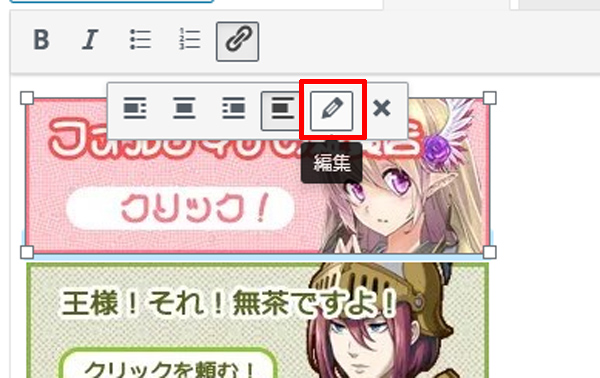
画像ボタンの画像を設置したら、画像の上をクリックして、編集画面を出します。
編集という項目を選びましょう。
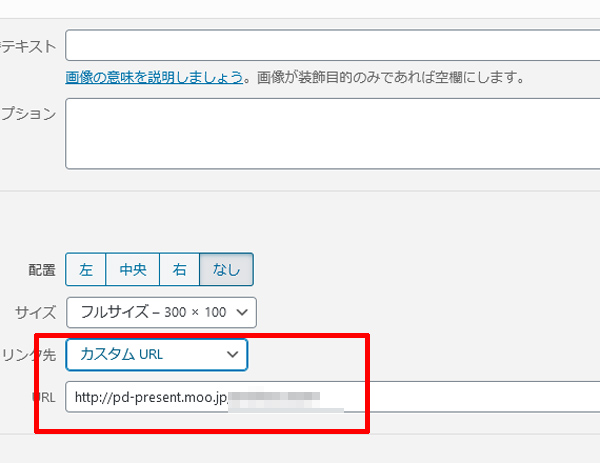
すると、画像の編集モードに移ります。
ここで、リンク先を「カスタムURL」に変更して、画像を押した先のリンクアドレスをコピペします。
後は、右下にある「更新」ボタンをクリックし、全ての画像の設置が終わったら、ウィジェットの青い保存ボタンをクリックし…
保存しましたとなったら、完了が現れますので、そちらをクリックすればOKです。
もう一度、設置した画面をご紹介します。
こんな感じに、左右に画像ボタンが並ぶページが、ワードプレスでも作れるようになりました。
スマホ表示のためには、余り意味がないかもしれませんが、PCゲームの配布サイトなので、PCから見られることを意識して、左右に画像ボタンを配置してみました。
もし、ウィジェットに画像ボタンを設置したい!と言う場合は、ぜひ参考にしてみてください。
ということで、Luxeritasで3カラムにする方法と画像ボタンをワードプレスで設置する方法などご紹介してみました。
どちらも簡単にできますので、記事が参考になりましたら嬉しいです!^^






コメント